Docusaurus 3.5
We are happy to announce Docusaurus 3.5.
This release contains many new exciting blog features.
Upgrading should be easy. Our release process respects Semantic Versioning. Minor versions do not include any breaking changes.

Points importants
Blog Social Icons
In #10222, we added the possibility to associate social links to blog authors, for inline authors declared in front matter or global through the authors.yml file.
slorber:
name: Sébastien Lorber
# other author properties...
socials:
x: sebastienlorber
linkedin: sebastienlorber
github: slorber
newsletter: https://thisweekinreact.com

Icons and handle shortcuts are provided for pre-defined platforms x, linkedin, github and stackoverflow. It's possible to provide any additional platform entry (like newsletter in the example above) with a full URL.
Blog Authors Pages
In #10216, we added the possibility for global blog authors (declared in authors.yml) to have their own dedicated page listing all the blog posts they contributed to.
This feature is opt-in and mostly relevant for multi-author blogs. You can turn it on for a specific author by setting the page: true property:
slorber:
name: Sébastien Lorber
# the description will be displayed on the author's page
description: 'A freelance React and React-Native developer...'
page: true # Turns the feature on
This creates a dedicated author page at /blog/authors/slorber.

An authors index page is also created, listing all the blog authors.

Check the blog authors pages guide for details.
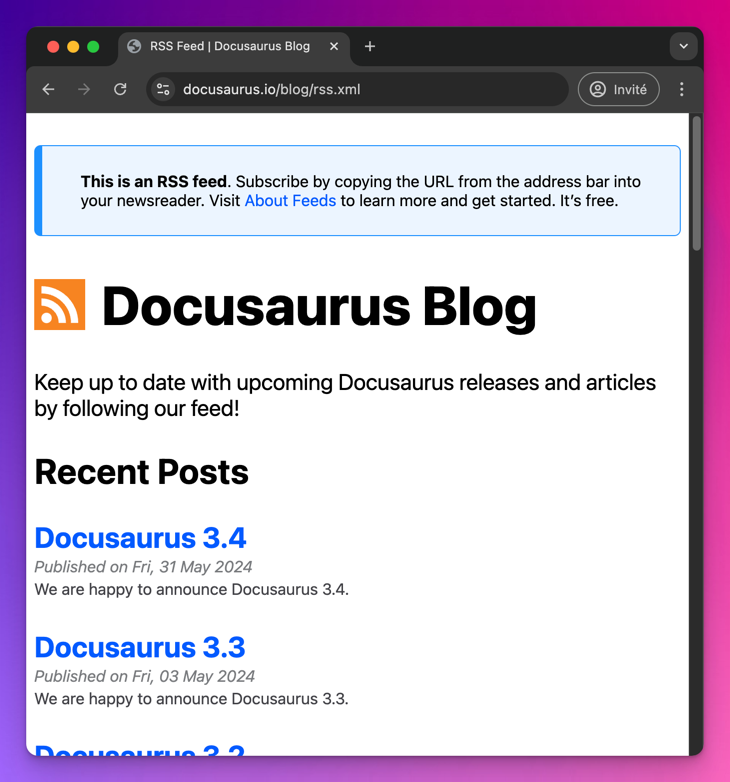
Blog Feeds Styling
In #9252, we added support for styling your blog feeds by providing custom XSLT .xls files for the RSS and Atom feeds. This allows browsers to render the feeds in a more visually appealing way, like a regular HTML page, instead of the default XML view.
const blogOptions = {
feedOptions: {
xslt: {
rss: 'custom-rss.xsl',
atom: 'custom-atom.xsl',
},
},
};
Writing your own XSLT can be complex, but you can also use xslt: true to turn on the built-in style:
const blogOptions = {
feedOptions: {
xslt: true,
},
};

Blog Sidebar Grouping
In #10252, we added support for grouping blog posts by years in the blog sidebar.

This feature is now turned on by default, but can be disabled with themeConfig.blog.sidebar.groupByYear: false.
Blog Consistency Options
We added new blog options to enforce recommended practices for your blog posts:
onInlineAuthors
We believe large multi-blogs are easier to manage by using global authors, declared in authors.yml. This notably permits to avoids duplicating author information across multiple blog posts, and now permits to generate author pages.
In #10224, we added the onInlineAuthors option. Use onInlineAuthors: 'throw' to forbid inline authors, and enforce a consistent usage of global authors.
onUntruncatedBlogPosts
We believe blog posts are better using truncation markers (<!-- truncate --> or {/* truncate */}). On paginated lists (blog home, tags pages, authors pages), this permits to render a more concise preview of the blog post instead of a full blog post.
In #10375, we added the onUntruncatedBlogPosts option. Use onUntruncatedBlogPosts: 'throw' to enforce a consistent usage of truncation markers.
Traductions
- 🇪🇪 #10339: Add Estonian theme translations.
- 🇮🇩 #10325: Add Indonesian theme translations.
- 🇪🇸 #10360: Improve Spanish theme translations.
- 🇩🇪 #10235: Improve German theme translations.
- 🇨🇳 #10257: Improve Traditional Chinese (zh-Hant) theme translations.
Autres modifications
Voici les autres changements notables :
- #10369: Add support for pkg.pr.new continuous releases so that you can test any pull-request code in a StackBlitz playground.
- #10376: Theme unlisted/draft banners are also shown in dev so that you don't forget to publish your content.
- #10335: The Markdown top-level headings
# titleare automatically wrapped in<header>for consistency with front mattertitle: Title. - #10286: Allows Docusaurus plugins to self-disable by returning
null. - #10241: Add support for MDX processor
recmaPluginsoption to modify the MDX Estree AST. - #10324: The docs autogenerated
_category_.jsonaccepts a newdescriptionproperty that gets displayed on generated index pages. - #10368: The CLI command
docusaurus --versionnow actually returns the Docusaurus version. - #10240: Markdown
mdx-code-blocknow supports indentation. - #10219: Fix
<TabItem lazy>support the forclassNameprop. - #10313: Blog-related
@docusaurus/theme-common/internalAPIs have been moved to@docusaurus/plugin-content-blog/client. - #10316: Docs-related
@docusaurus/theme-common/internalAPIs have been moved to@docusaurus/plugin-content-docs/client.
Check the 3.5.0 changelog entry for an exhaustive list of changes.
