i18n - Utilisation de Crowdin
Le système i18n de Docusaurus est indépendant de tout logiciel de traduction.
Vous pouvez intégrer Docusaurus avec les outils et le SaaS de votre choix, à condition de placer les fichiers de traduction au bon endroit.
Nous documentons l'utilisation de Crowdin, comme un exemple d'intégration possible.
Ceci n'est pas une recommandation de Crowdin comme choix unique pour traduire un site Docusaurus, mais il est utilisé avec succès par Facebook pour traduire des projets de documentation tels que Jest, Docusaurus et ReasonML.
Consultez la documentation de Crowdin et l'assistance de Crowdin pour obtenir de l'aide.
Utilisez cette discussion GitHub pilotée par la communauté pour discuter de tout ce qui concerne Docusaurus + Crowdin.
Vue d'ensemble de Crowdin
Crowdin est un service de traduction SaaS qui propose un plan gratuit pour les projets open-source.
Nous recommandons le flux de travail de traduction suivant :
- Déversez les sources vers Crowdin (fichiers non traduits)
- Utilisez Crowdin pour traduire le contenu
- Téléchargez les traductions depuis Crowdin (fichiers de traduction localisés)
Crowdin fournit une CLI pour déverser des sources et télécharger des traductions, vous permettant d'automatiser le processus de traduction.
Le fichier de configuration crowdin.yml est pratique pour Docusaurus, et permet de télécharger les fichiers de traduction localisés à l'emplacement prévu (dans i18n/[locale]/..).
Lisez la documentation officielle pour en savoir plus sur les fonctionnalités avancées et les différents flux de travail de traduction.
Tutoriel Crowdin
Il s'agit d'une présentation de l'utilisation de Crowdin pour traduire en français un site web Docusaurus anglais nouvellement initialisé, et suppose que vous avez déjà suivi le tutoriel i18n.
Le résultat final peut être vu sur docusaurus-crowdin-example.netlify.app (dépôt).
Préparez le site Docusaurus
Initialisez un nouveau site Docusaurus :
npx create-docusaurus@latest website classic
Ajoutez la configuration du site pour la langue française :
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fr'],
},
themeConfig: {
navbar: {
items: [
// ...
{
type: 'localeDropdown',
position: 'left',
},
// ...
],
},
},
// ...
};
Traduisez la page d'accueil :
import React from 'react';
import Translate from '@docusaurus/Translate';
import Layout from '@theme/Layout';
export default function Home() {
return (
<Layout>
<h1 style={{margin: 20}}>
<Translate description="The homepage main heading">
Welcome to my Docusaurus translated site!
</Translate>
</h1>
</Layout>
);
}
Créez un projet Crowdin
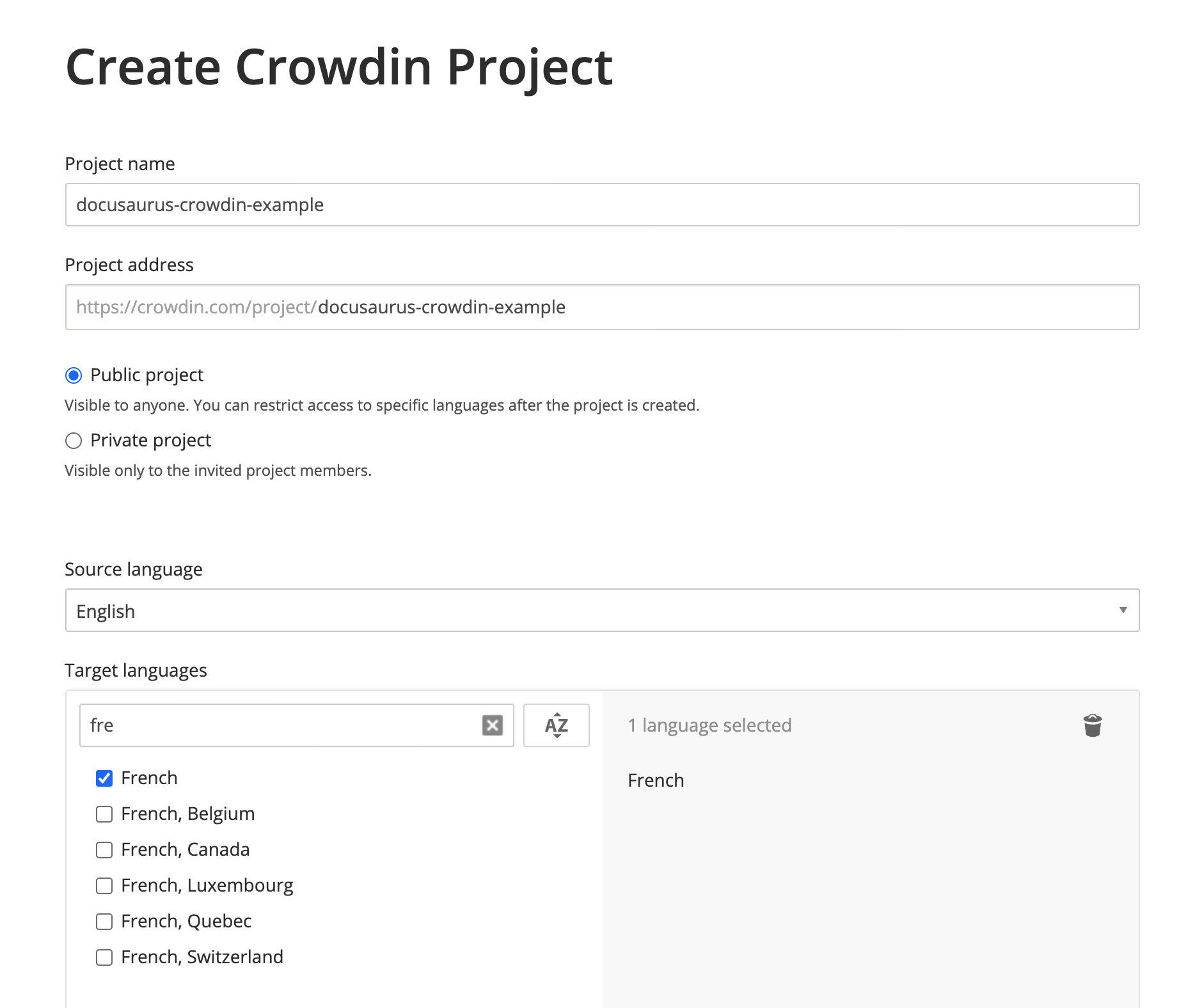
Inscrivez-vous sur Crowdin, et créez un projet.
Utiliser l'anglais comme langue source et le français comme langue cible.

Votre projet est créé, mais il est vide pour le moment. Nous allons déverser les fichiers à traduire dans les prochaines étapes.
Créez la configuration Crowdin
Cette configuration (doc) fournit une cartographie pour que le CLI de Crowdin comprenne :
- Où trouver les fichiers source à déverser (JSON et Markdown)
- Où télécharger les fichiers après traduction (dans
i18n/[locale])
Créez crowdin.yml dans website :
project_id: '123456'
api_token_env: CROWDIN_PERSONAL_TOKEN
preserve_hierarchy: true
files:
# JSON translation files
- source: /i18n/en/**/*
translation: /i18n/%two_letters_code%/**/%original_file_name%
# Docs Markdown files
- source: /docs/**/*
translation: /i18n/%two_letters_code%/docusaurus-plugin-content-docs/current/**/%original_file_name%
# Blog Markdown files
- source: /blog/**/*
translation: /i18n/%two_letters_code%/docusaurus-plugin-content-blog/**/%original_file_name%
Crowdin a sa propre syntaxe pour déclarer les chemins source/traduction :
**/*: tout ce qui est dans un sous-dossier%two_letters_code%: la variante de 2 lettres des langues cibles Crowdin (frdans notre cas)**/%original_file_name%: les traductions préserveront la hiérarchie des dossiers/fichiers d'origine
Les avertissements de Crowdin CLI ne sont pas toujours faciles à comprendre.
Nous vous conseillons :
- modifier une chose à la fois
- re-déverser les sources après tout changement de configuration
- utiliser des chemins commençant par
/(./ne fonctionne pas) - éviter les pratiques de globalisation sophistiquées comme
/docs/**/*.(md|mdx)(ne fonctionne pas)
Jeton d'accès
L'attribut api_token_env définit le nom de la variable env lu par le CLI Crowdin.
Vous pouvez obtenir un Personal Access Token sur votre page de profil personnel.
Vous pouvez conserver la valeur par défaut CROWDIN_PERSONAL_TOKEN et définir cette variable d'environnement sur votre ordinateur et sur le serveur CI avec le jeton d'accès généré.
Un jeton d'accès personnel accorde un accès en lecture et écriture à tous vos projets Crowdin.
Vous ne devez pas le « commiter » et il peut être judicieux de créer un profil Crowdin dédié à votre entreprise au lieu d'utiliser un compte personnel.
Autres champs de configuration
project_id: peut être codé en dur et se trouve surhttps://crowdin.com/project/<MY_PROJECT_NAME>/settings#apipréserve_hierarchy: préserve la hiérarchie des dossiers sur l'interface utilisateur Crowdin au lieu de tout aplanir
Installez la CLI de Crowdin
Ce tutoriel utilise le CLI de la version 3.5.2, mais nous nous attendons à ce que les versions 3.x continuent à fonctionner.
Installez Crowdin CLI en tant que paquet npm sur votre site Docusaurus :
- npm
- Yarn
- pnpm
- Bun
npm install @crowdin/cli@3
yarn add @crowdin/cli@3
pnpm add @crowdin/cli@3
bun add @crowdin/cli@3
Ajoutez un script crowdin :
{
"scripts": {
// ...
"write-translations": "docusaurus write-translations",
"crowdin": "crowdin"
}
}
Vérifiez que vous pouvez exécuter le CLI de Crowdin :
- npm
- Yarn
- pnpm
- Bun
npm run crowdin -- --version
yarn crowdin --version
pnpm run crowdin --version
bun run crowdin --version
Définissez la variable d'environnement CROWDIN_PERSONAL_TOKEN sur votre ordinateur, pour permettre au CLI de s'authentifier avec l'API Crowdin.
Temporairement, vous pouvez coder en dur votre jeton personnel dans crowdin.yml avec api_token: 'MY-TOKEN'.
Déversez les sources
Générer les fichiers de traduction JSON pour la langue par défaut dans website/i18n/en :
- npm
- Yarn
- pnpm
- Bun
npm run write-translations
yarn write-translations
pnpm run write-translations
bun run write-translations
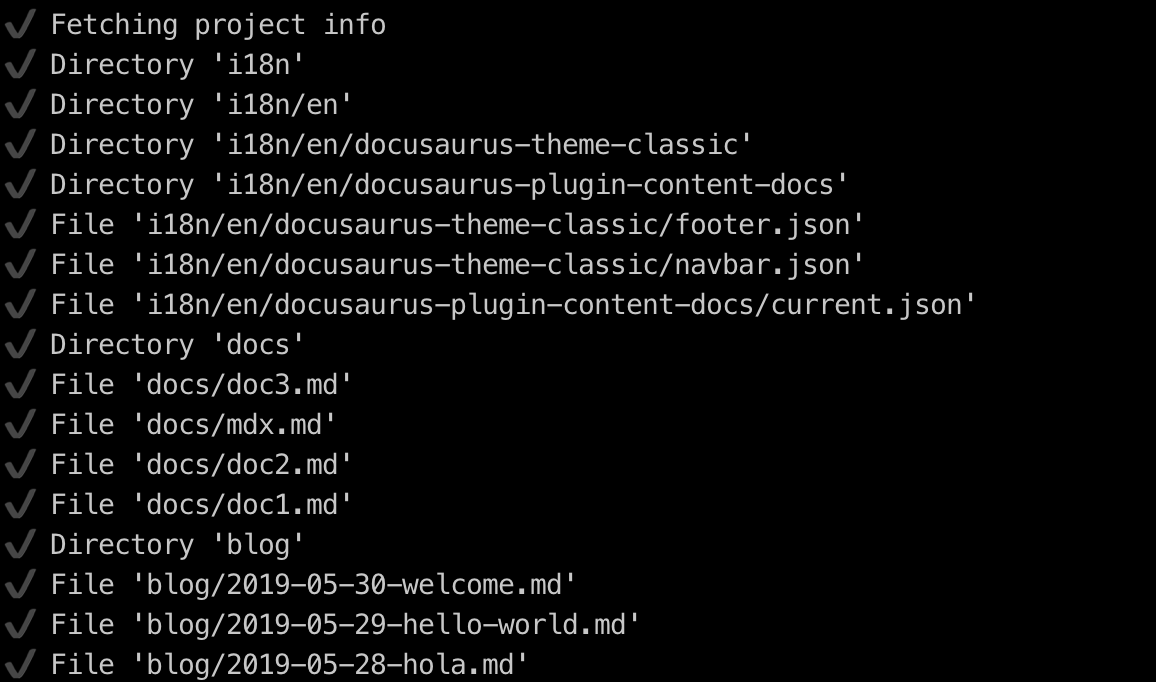
Déverser tous les fichiers de traduction JSON et Markdown :
- npm
- Yarn
- pnpm
- Bun
npm run crowdin upload
yarn crowdin upload
pnpm run crowdin upload
bun run crowdin upload

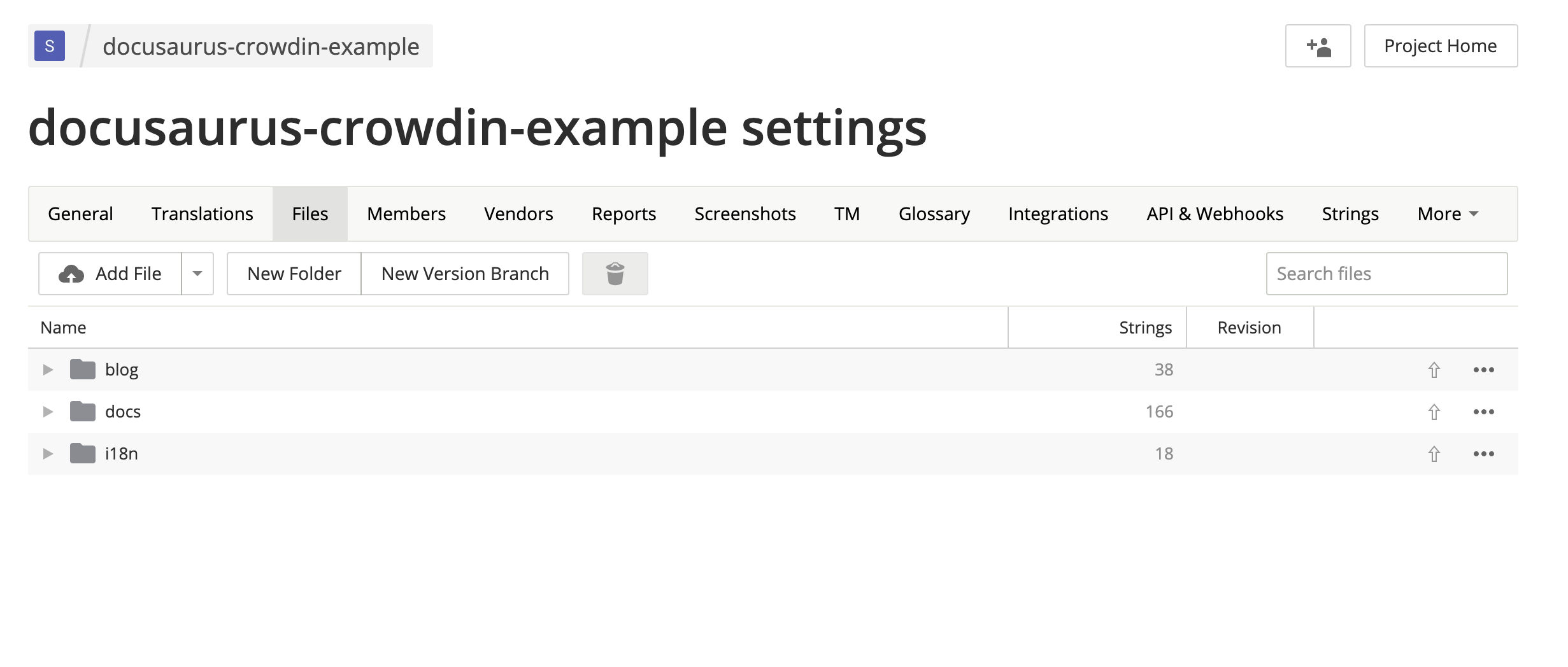
Vos fichiers sources sont maintenant visibles sur l'interface Crowdin : https://crowdin.com/project/<MY_PROJECT_NAME>/settings#files

Traduisez les sources
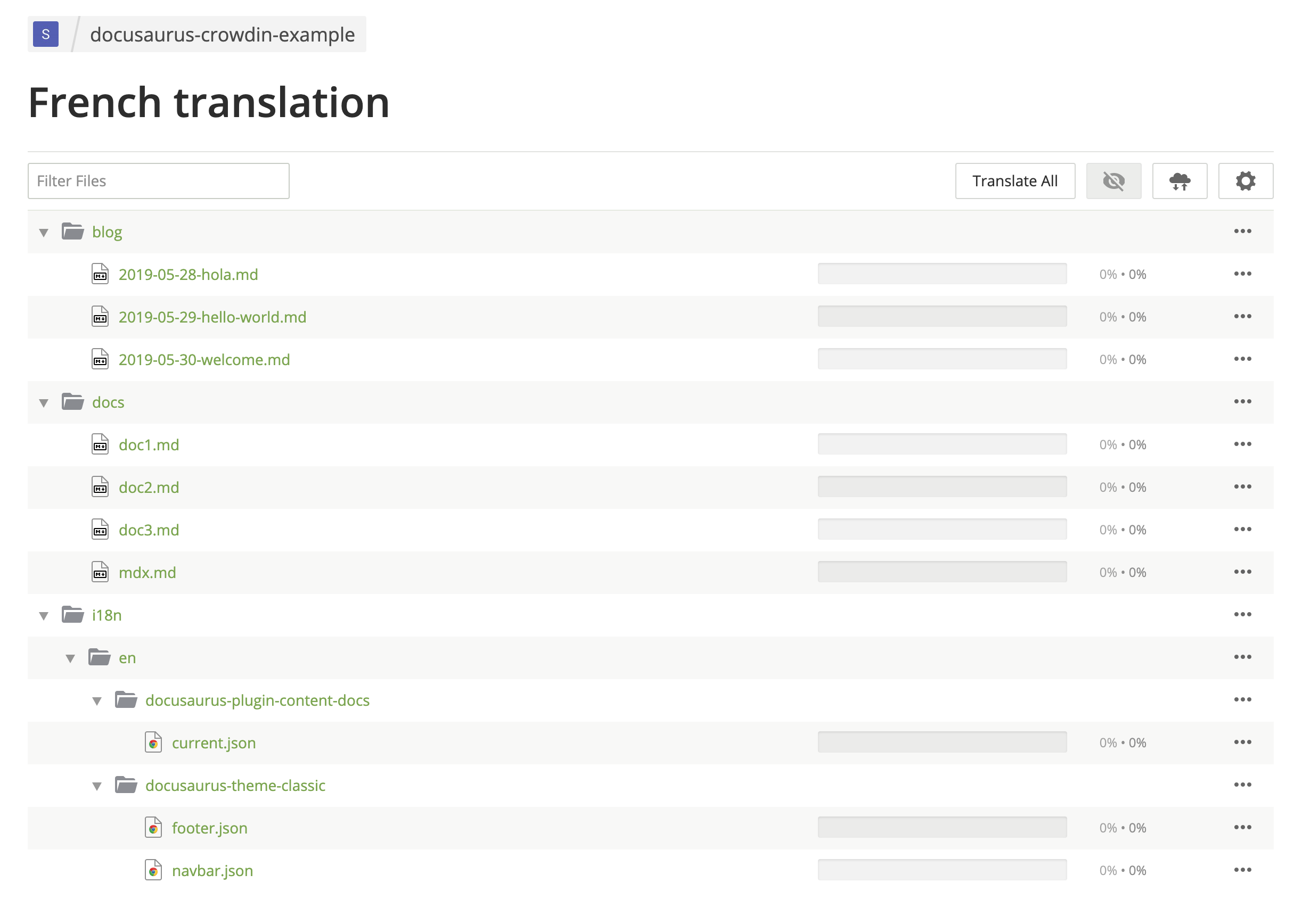
Sur https://crowdin.com/project/<MY_PROJECT_NAME>, cliquez sur la langue cible : « French ».

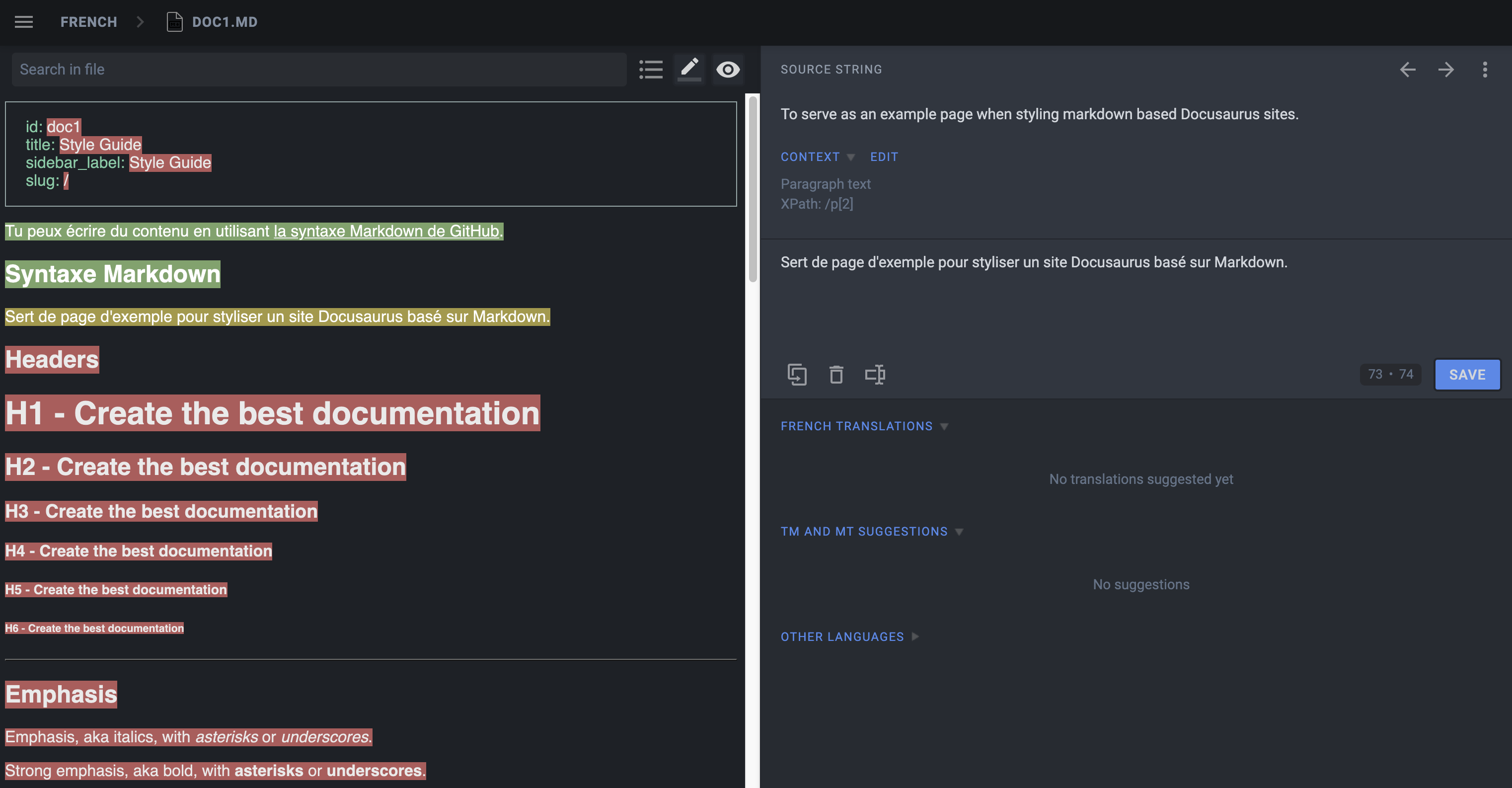
Traduisez des fichiers Markdown.

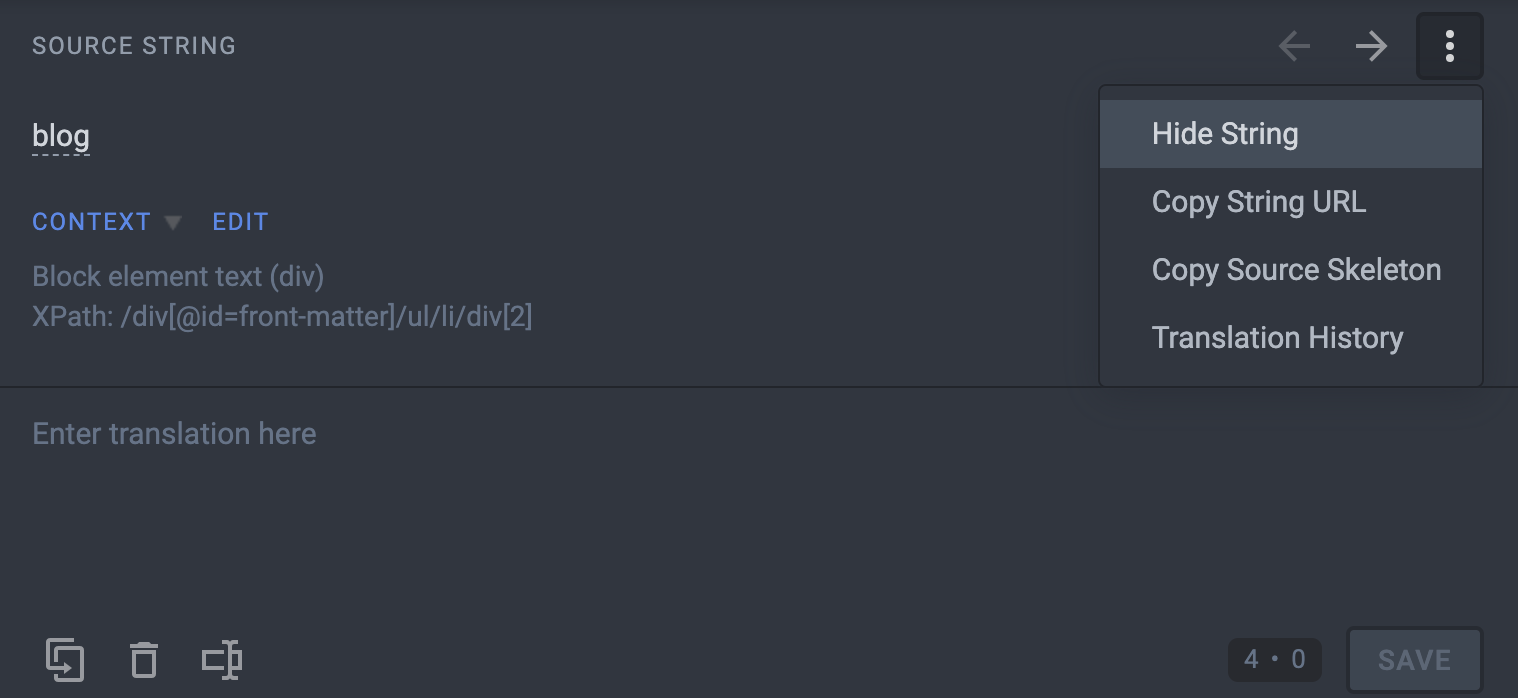
Utilisez Hide String pour vous assurer que les traducteurs ne traduisent pas des choses qui ne devraient pas l'être :
- Front matter :
id,slug,tags... - Admonitions :
:::,:::note,:::tip...

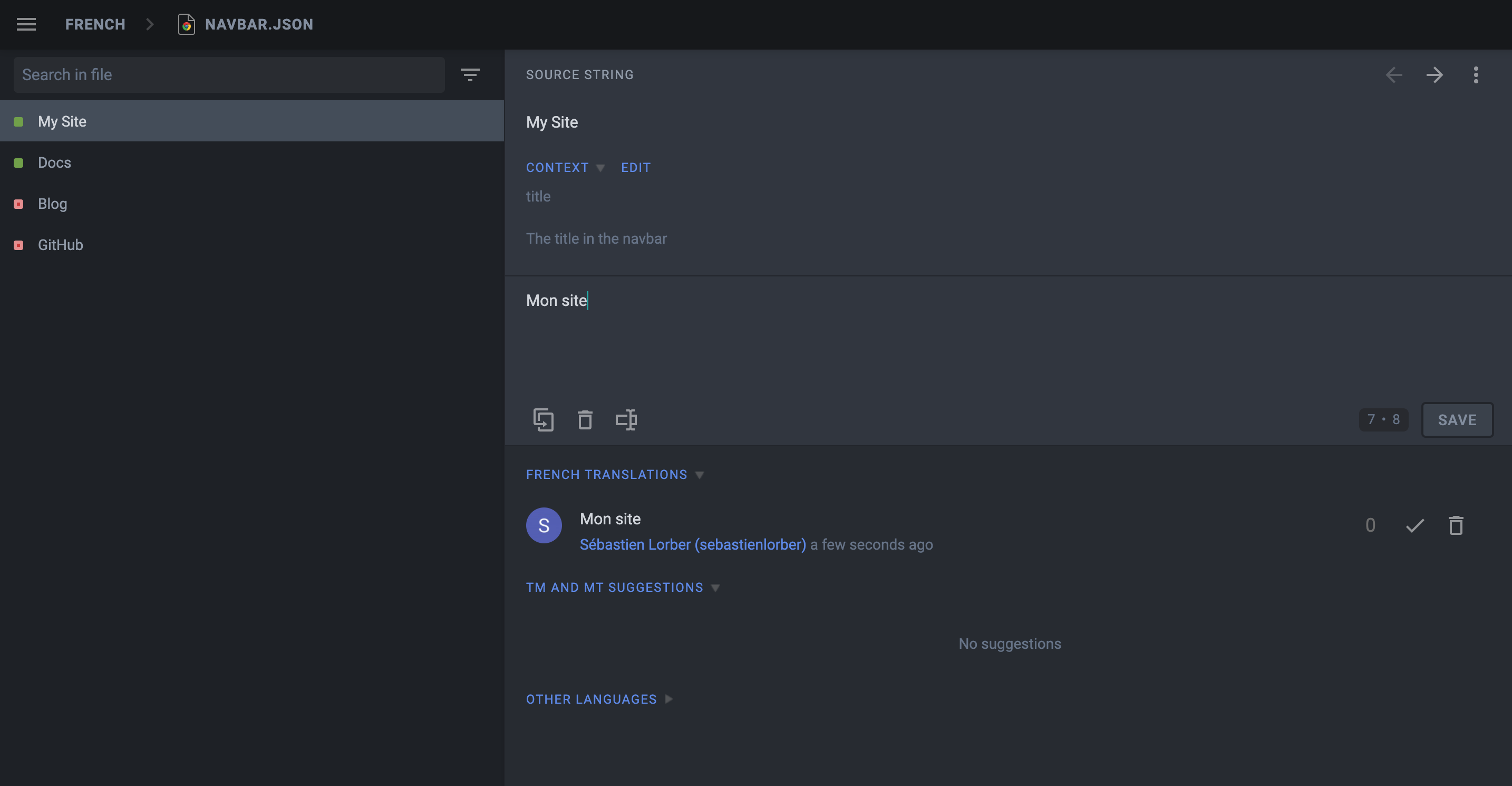
Traduisez des fichiers JSON.

L'attribut description des fichiers de traduction JSON est visible sur Crowdin pour aider à traduire les chaînes.
Pré-traduisez votre site, et corrigez les erreurs de pré-traduction manuellement (activez d'abord la mémoire de traduction globale dans les paramètres).
Utilisez d'abord la fonction Hide String, car Crowdin pré-traduit les choses de manière trop optimiste.
Téléchargez les traductions
Utilisez Crowdin CLI pour télécharger les fichiers JSON et Markdown traduits.
- npm
- Yarn
- pnpm
- Bun
npm run crowdin download
yarn crowdin download
pnpm run crowdin download
bun run crowdin download
Le contenu traduit doit être téléchargé dans i18n/fr.
Démarrez votre site dans la langue française :
- npm
- Yarn
- pnpm
- Bun
npm run start -- --locale fr
yarn run start --locale fr
pnpm run start --locale fr
bun run start --locale fr
Assurez-vous que votre site web est maintenant traduit en français à l'adresse http://localhost:3000/fr/.
Automatisez avec le CI
Nous allons configurer le CI pour télécharger les traductions de Crowdin au moment de la construction et les conserver en dehors de Git.
Ajoutez website/i18n dans .gitignore.
Définissez la variable d'environnement CROWDIN_PERSONAL_TOKEN sur votre CI.
Créer un script npm pour sync (synchroniser) Crowdin (extraire des sources, déverser des sources, télécharger des traductions) :
{
"scripts": {
"crowdin:sync": "docusaurus write-translations && crowdin upload && crowdin download"
}
}
Appelez le script npm run crowdin:sync dans votre CI, juste avant de construire le site Docusaurus.
Pour conserver des déploiments d'aperçus rapides : ne déversez pas les traductions, et utilisez npm run build -- --locale en pour les branches de fonctionnalités.
Crowdin ne supporte pas bien plusieurs déversements/téléchargements simultanés : il est préférable d'ajouter des traductions uniquement à votre déploiement de production, et de continuer à déployer des aperçus non traduits.
Sujets avancés de Crowdin
MDX
Faites particulièrement attention aux fragments JSX dans les documents MDX !
Crowdin ne prend pas en charge officiellement MDX, mais ils ont ajouté le support pour l'extension .mdx et interprètent ces fichiers comme du Markdown (au lieu du texte brut).
Problèmes MDX
Crowdin pense que la syntaxe JSX est du HTML intégré, et qu'elle peut se mélanger avec le balisage JSX lorsque vous téléchargez les traductions, ce qui conduit à un site qui ne se construit pas en raison d'un JSX invalide.
Les fragments JSX simples utilisant des props simples de type chaîne comme <Username name="Sebastien"/> fonctionneront bien; les fragments JSX plus complexes utilisant des props de type objet/tableau comme <User person={{name: "Sebastien"}}/> sont plus susceptibles d'échouer en raison d'une syntaxe qui ne ressemble pas à celle du HTML.
Solutions MDX
Nous recommandons d'extraire le code JSX complexe intégré en tant que composants autonomes distincts. Nous avons également ajouté une syntaxe d'échappement mdx-code-block :
# Comment déployer Docusaurus
Pour déployer Docusaurus, exécutez la commande suivante :
````mdx-code-block
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
<Tabs>
<TabItem value="bash" label="Bash">
```bash
GIT_USER=<GITHUB_USERNAME> yarn deploy
```
</TabItem>
<TabItem value="windows" label="Windows">
```batch
cmd /C "set "GIT_USER=<GITHUB_USERNAME>" && yarn deploy"
```
</TabItem>
</Tabs>
````
Ceci va :
- être interprété par Crowdin comme des blocs de code (et ne pas se mélanger avec le balisage au téléchargement)
- être interprété par Docusaurus comme du JSX normal (comme s'il n'était enveloppé par aucun bloc de code)
- malheureusement, il n'est pas possible d'utiliser les outils MDX (coloration syntaxique des IDE, Prettier...)
Gestion de version de Docs
Configurez les fichiers de traduction du dossier website/versioned_docs.
Lors de la création d'une nouvelle version, les chaînes sources seront généralement similaires à la version actuelle (website/docs) et vous ne voulez pas traduire la nouvelle version de docs encore et encore.
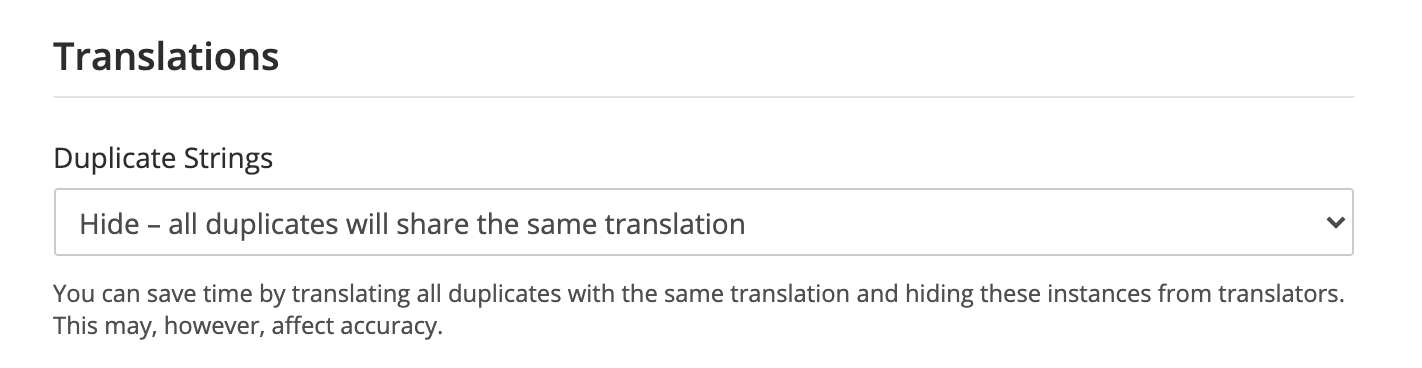
Crowdin fournit un paramètre Duplicate Strings (chaînes de caractères dupliquées).

Nous vous recommandons d'utiliser Hide, mais le réglage idéal dépend de la différence entre vos versions.
Ne pas utiliser Hide conduit à une quantité beaucoup plus importante de source strings (chaînes de caractères) dans les quotas, et affectera la tarification.
Plugins multi-instance
Vous devez configurer les fichiers de traduction pour chaque instance de plugin.
Si vous avez une instance du plugin docs avec id=ios, vous devrez configurer ces fichiers sources également
website/ioswebsite/ios_versioned_docs(si versionné)
Maintenance de votre site
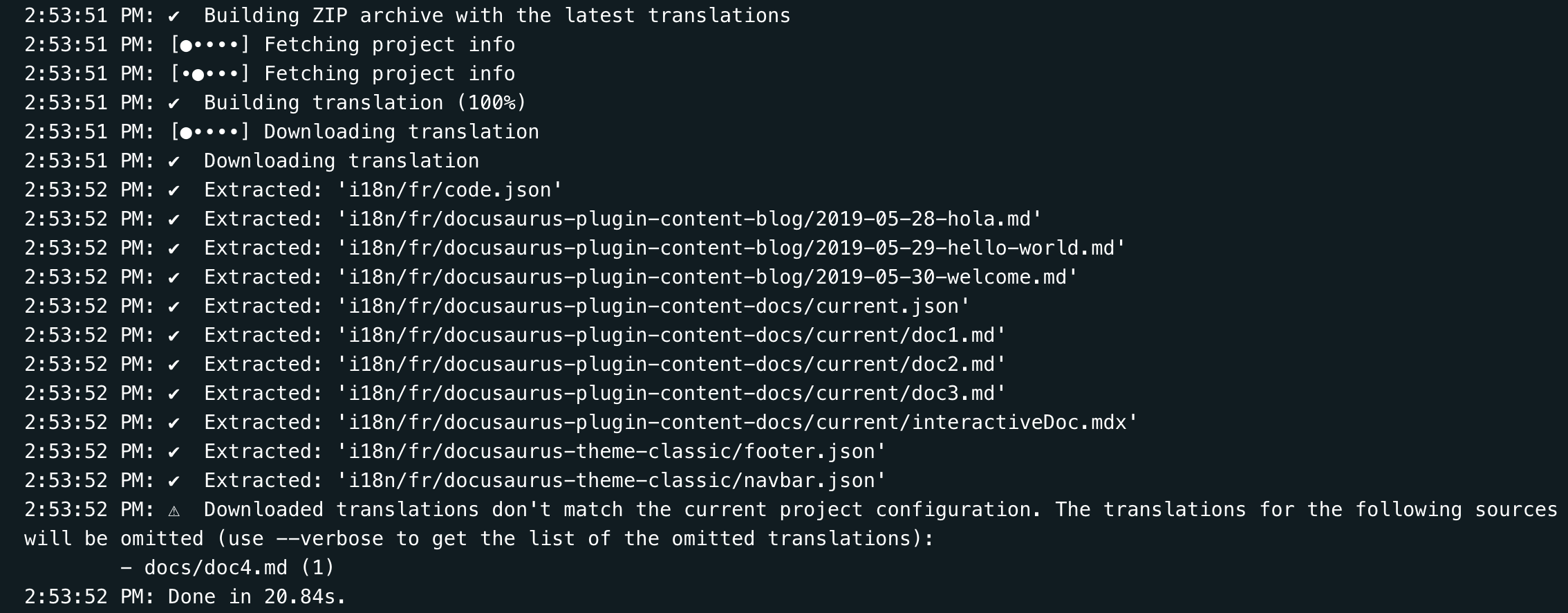
Parfois, vous allez supprimer ou renommer un fichier source sur Git, et Crowdin affichera des avertissements CLI :

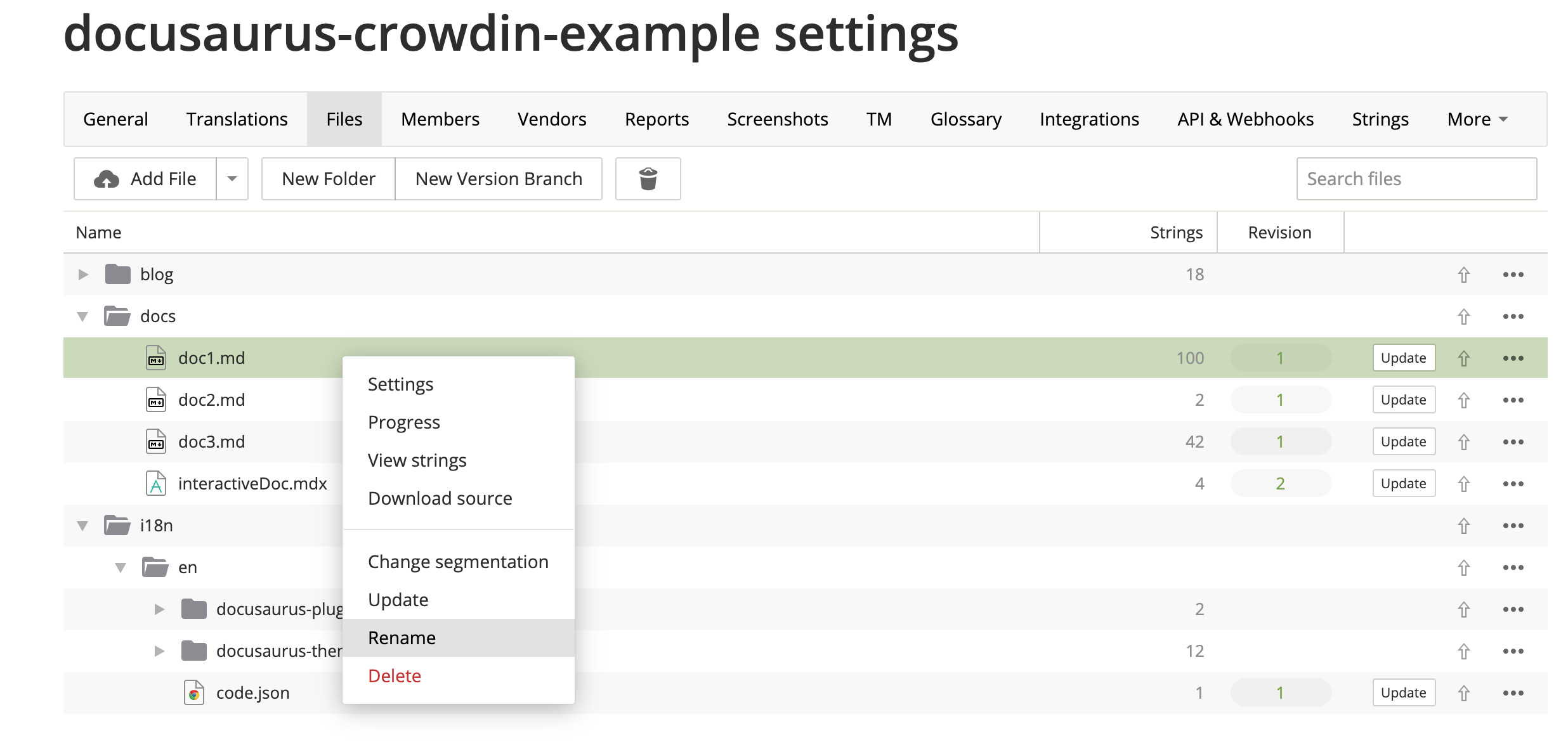
Lorsque vos sources sont remaniées, vous devez utiliser l'interface utilisateur Crowdin pour mettre à jour vos fichiers Crowdin manuellement :

Intégrations VCS (Git)
Crowdin a plusieurs intégrations VCS pour GitHub, GitLab, Bitbucket.
Nous recommandons de les éviter.
Il aurait pu être utile de pouvoir éditer les traductions à la fois dans Git et Crowdin, et d'avoir une synchronisation bidirectionnelle entre les 2 systèmes.
En pratique, cela n'a pas fonctionné de manière très fiable pour plusieurs raisons :
- La synchronisation Crowdin -> Git fonctionne bien (avec une pull request)
- La synchronisation Git -> Crowdin est manuelle (vous devez appuyer sur un bouton)
- L'heuristique utilisée par Crowdin pour faire correspondre les traductions Markdown existantes aux sources Markdown existantes n'est pas fiable à 100%, et vous devez vérifier le résultat sur l'interface Crowdin après toute synchronisation à partir de Git
- 2 utilisateurs éditant simultanément sur Git et Crowdin peuvent entraîner une perte de traduction
- Il faut que le fichier
crowdin.ymlsoit à la racine du dépôt
Traduction dans le contexte
Crowdin dispose d'une fonction de localisation dans le contexte.
Malheureusement, cela ne fonctionne pas encore pour des raisons techniques, mais nous avons bon espoir que cela puisse être résolu.
Crowdin remplace les chaînes Markdown par des ID techniques tels que crowdin:id12345, mais il le fait de manière trop agressive, y compris les chaînes cachées, et s'embrouille avec le frontmatter du Markdown, les admonitions, le JSX...
Traduisez les URL de modification
Quand l'utilisateur navigue sur une page à /fr/doc1, le bouton de modification liera par défaut le doc non localisé website/docs/doc1.md.
Vous pouvez préférer que le bouton de modification renvoie plutôt vers l'interface Crowdin, et vous pouvez utiliser la fonction editUrl pour personnaliser les URL de modification en fonction de la localisation.
const DefaultLocale = 'en';
export default {
presets: [
[
'@docusaurus/preset-classic',
{
docs: {
editUrl: ({locale, versionDocsDirPath, docPath}) => {
// Lien vers Crowdin pour les docs françaises
if (locale !== DefaultLocale) {
return `https://crowdin.com/project/docusaurus-v2/${locale}`;
}
// Lien vers GitHub pour les docs anglaises
return `https://github.com/facebook/docusaurus/edit/main/website/${versionDocsDirPath}/${docPath}`;
},
},
blog: {
editUrl: ({locale, blogDirPath, blogPath}) => {
if (locale !== DefaultLocale) {
return `https://crowdin.com/project/docusaurus-v2/${locale}`;
}
return `https://github.com/facebook/docusaurus/edit/main/website/${blogDirPath}/${blogPath}`;
},
},
},
],
],
};
Il est actuellement impossible de créer un lien vers un fichier spécifique dans Crowdin.
Exemple de configuration
Le fichier de configuration Docusaurus est un bon exemple d'utilisation de la gestion de version et de la multi-instance :
project_id: '428890'
api_token_env: CROWDIN_PERSONAL_TOKEN
preserve_hierarchy: true
languages_mapping: &languages_mapping
two_letters_code:
pt-BR: pt-BR
mdx_file_type: &mdx_file_type mdx_v1_2
files:
- source: /website/i18n/en/**/*
translation: /website/i18n/%two_letters_code%/**/%original_file_name%
languages_mapping: *languages_mapping
- source: /website/docs/**/*.mdx
translation: /website/i18n/%two_letters_code%/docusaurus-plugin-content-docs/current/**/%original_file_name%
languages_mapping: *languages_mapping
type: *mdx_file_type
- source: /website/docs/**/*
translation: /website/i18n/%two_letters_code%/docusaurus-plugin-content-docs/current/**/%original_file_name%
languages_mapping: *languages_mapping
ignore: [/**/*.mdx]
- source: /website/versioned_docs/**/*.mdx
translation: /website/i18n/%two_letters_code%/docusaurus-plugin-content-docs/**/%original_file_name%
languages_mapping: *languages_mapping
type: *mdx_file_type
- source: /website/versioned_docs/**/*
translation: /website/i18n/%two_letters_code%/docusaurus-plugin-content-docs/**/%original_file_name%
languages_mapping: *languages_mapping
ignore: [/**/*.mdx]
- source: /website/community/**/*
translation: /website/i18n/%two_letters_code%/docusaurus-plugin-content-docs-community/current/**/%original_file_name%
languages_mapping: *languages_mapping
- source: /website/blog/**/*
translation: /website/i18n/%two_letters_code%/docusaurus-plugin-content-blog/**/%original_file_name%
languages_mapping: *languages_mapping
- source: /website/src/pages/**/*
translation: /website/i18n/%two_letters_code%/docusaurus-plugin-content-pages/**/%original_file_name%
ignore: [/**/*.js, /**/*.jsx, /**/*.ts, /**/*.tsx, /**/*.css]
languages_mapping: *languages_mapping