docusaurus.config.js
Reportez-vous à la Configuration pour des exemples.
Vue d'ensemble
docusaurus.config.js contient des configurations pour votre site et est placé à la racine de votre site.
With a TypeScript Docusaurus codebase your config file may be called docusaurus.config.ts. The syntax is broadly identical to the js config file with the addition of types. You can see an example on the Docusaurus Website itself.
This file is run in Node.js and should export a site configuration object, or a function that creates it.
Le fichier docusaurus.config.js prend en charge :
Exemples :
export default {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// votre config de site ...
};
export default async function createConfigAsync() {
return {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// la configuration de votre site ...
};
}
Reportez-vous à la Syntaxe pour déclarer docusaurus.config.js pour une liste plus exhaustive d'exemples et d'explications.
Champs obligatoires
title
- Type :
string
Titre de votre site. Sera utilisé dans les métadonnées et comme titre dans l'onglet du navigateur.
export default {
title: 'Docusaurus',
};
url
- Type :
string
URL de votre site web. Cela peut également être considéré comme le nom d'hôte de premier niveau. Par exemple, https://facebook.github.io est l'URL de https://facebook.github.io/metro/ et https://docusaurus.io est l'URL de https://docusaurus.io. Ce champ est lié au champ baseUrl.
export default {
url: 'https://docusaurus.io',
};
If your site uses multiple locales, it is possible to provide a distinct url for each locale thanks to the siteConfig.i18n.localeConfigs[<locale>].url attribute. This makes it possible to deploy a localized Docusaurus site deploy a localized Docusaurus site over multiple domains.
baseUrl
- Type :
string
The base URL of your site is the path segment appearing just after the url, letting you eventually host your site under a subpath instead of at the root of the domain.
For example, let's consider you want to host a site at https://facebook.github.io/metro/, then you must configure it accordingly:
urlshould be'https://facebook.github.io'baseUrlshould be'/metro/'
By default, a Docusaurus site is hosted at the root of the domain:
export default {
baseUrl: '/',
};
If your site uses multiple locales, then Docusaurus will automatically localize the baseUrl of your site based on smart heuristics:
- For the default locale,
baseUrlwill be/<siteBaseUrl>/ - For other locales,
baseUrlwill be/<siteBaseUrl>/<locale>/ - When building a single locale at a time (with
docusaurus build --locale <locale>),baseUrlwill be/<siteBaseUrl>/, assuming the intent is to deploy each locale on distinct domains.
When the localized baseUrl Docusaurus computes doesn't satisfy you, it's always possible to override it by providing an explicit localized baseUrl thanks to the siteConfig.i18n.localeConfigs[<locale>].baseUrl attribute.
Champs optionnels
favicon
- Type :
string | undefined
Le chemin d'accès au favicon de votre site, il doit s'agir d'une URL qui peut être utilisée dans le href du lien. Par exemple, si votre favicon est dans static/img/favicon.ico :
export default {
favicon: '/img/favicon.ico',
};
trailingSlash
- Type :
boolean | undefined
Permet de personnaliser la présence ou l'absence du slash à la fin des URL/liens, et la façon dont les fichiers HTML statiques sont générés :
undefined(par défaut) : garde les URLs intactes, et émet/docs/myDoc/index.htmlpour/docs/myDoc.mdtrue: ajoute des slashs à la fin des URL/liens, et émet/docs/myDoc/index.htmlpour/docs/myDoc.mdfalse: supprime les slashs à la fin des URL/liens, et émet/docs/myDoc.htmlpour/docs/myDoc.md
Chaque fournisseur d'hébergement statique sert les fichiers statiques différemment (ce comportement peut même changer avec le temps).
Reportez-vous au guide de déploiement et à slorber/trailing-slash-guide pour choisir le réglage approprié.
i18n
- Type :
Objet
L'objet de configuration i18n pour localiser votre site.
Exemple :
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
translate: false,
url: 'https://en.example.com',
baseUrl: '/',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
translate: true,
url: 'https://fa.example.com',
baseUrl: '/',
},
},
},
};
defaultLocale: La locale qui (1) n'a pas son nom dans l'URL de base (2) est lancée avecdocusaurus startsans l'option--locale(3) sera utilisée pour la balise<link hrefLang="x-default">locales: Liste des locales déployées sur votre site. Doit contenirdefaultLocale.path: Dossier racine auquel tous les dossiers des locales sont rattachés. Doit être absolus ou relatifs par rapport au fichier de configuration. Par défaut,i18n.- `localeConfigsv : Options individuelles pour chaque locale.
label: Libellé affiché pour cette locale dans le menu déroulant des locales.direction:ltr(par défaut) ourtl(pour langues de droite à gauche comme Farsi, Arabe, Hébrew, etc.). Utilisé pour sélectionner le méta attribut CSS et HTML de la locale.htmlLang: Balise de langue BCP 47 à utiliser dans<html lang="...">(ou tout autre nom de balise DOM) et dans<link ... hreflang="...">calendar: le calendrier utilisé pour calculer l'ère de la date. Remarquez qu'il ne contrôle pas la chaîne de caractères affichée :MM/DD/YYYYetDD/MM/YYYYsont tous deuxgregory. Pour choisir le format (DD/MM/YYYYouMM/DD/YYYY), définissez votre nom de locale commeen-GBouen-US(ensignifieen-US).path: Dossier racine auquel tous les dossiers de localisation des plugins de cette locale sont rattachés. Sera résolu par rapport ài18n.path. Defaults to the locale's name (i18n/<locale>). Remarque : cela n'a aucun effet sur lebaseUrlde la locale - la personnalisation de l'URL de base est un chantier en cours.translate: Should we run the translation process for this locale? By default, it is enabled if thei18n/<locale>folder existsurl: This lets you override thesiteConfig.url, particularly useful if your site is deployed over multiple domains.baseUrl: This lets you override the default localizedbaseUrlDocusaurus infers from yoursiteConfig.baseUrl, giving you more control to host your localized site in less common ways, in particularly deployments over multi-domains
future
- Type :
Objet
The future configuration object permits to opt-in for upcoming/unstable/experimental Docusaurus features that are not ready for prime time.
It is also a way to opt-in for upcoming breaking changes coming in the next major versions, enabling you to prepare your site for the next version while staying on the previous one. The Remix Future Flags blog post greatly explains this idea.
Features prefixed by experimental_ or unstable_ are subject to changes in minor versions, and not considered as Semantic Versioning breaking changes.
Features namespaced by v<MajorVersion> (v6 v7, etc.) are future flags that are expected to be turned on by default in the next major versions. These are less likely to change, but we keep the possibility to do so.
future API breaking changes should be easy to handle, and will be documented in minor/major version blog posts.
Exemple :
export default {
future: {
v4: {
removeLegacyPostBuildHeadAttribute: true,
useCssCascadeLayers: true,
},
experimental_faster: {
swcJsLoader: true,
swcJsMinimizer: true,
swcHtmlMinimizer: true,
lightningCssMinimizer: true,
rspackBundler: true,
rspackPersistentCache: true,
ssgWorkerThreads: true,
mdxCrossCompilerCache: true,
},
experimental_storage: {
type: 'localStorage',
namespace: true,
},
experimental_router: 'hash',
},
};
v4: Permits to opt-in for upcoming Docusaurus v4 breaking changes and features, to prepare your site in advance for this new version. Usetrueas a shorthand to enable all the flags.removeLegacyPostBuildHeadAttribute: Removes the legacyplugin.postBuild({head})API that prevents us from applying useful SSG optimizations (explanations).useCssCascadeLayers: This enables the Docusaurus CSS Cascade Layers plugin with pre-configured layers that we plan to apply by default for Docusaurus v4.
experimental_faster: An object containing feature flags to make the Docusaurus build faster. This requires adding the@docusaurus/fasterpackage to your site's dependencies. Usetrueas a shorthand to enable all flags. Read more on the Docusaurus Faster issue. Available feature flags:swcJsLoader: Use SWC to transpile JS (instead of Babel).swcJsMinimizer: Use SWC to minify JS (instead of Terser).swcHtmlMinimizer: Use SWC to minify HTML and inlined JS/CSS (instead of html-minifier-terser).lightningCssMinimizer: Use Lightning CSS to minify CSS (instead of cssnano and clean-css).rspackBundler: Use Rspack to bundle your app (instead of webpack).rspackPersistentCache: Use Rspack Persistent Cache to re-build your app faster on subsequent builds. RequiresrspackBundler: true. Requires persisting./node_modules/.cacheacross rebuilds.mdxCrossCompilerCache: Compile MDX files only once for both browser/Node.js environments instead of twice.ssgWorkerThreads: Using a Node.js worker thread pool to execute the static site generation phase faster. Requiresfuture.v4.removeLegacyPostBuildHeadAttributeto be turned on.
experimental_storage: Site-wide browser storage options that theme authors should strive to respect.type: The browser storage theme authors should use. Possible values arelocalStorageandsessionStorage. Defaults tolocalStorage.namespace: Whether to namespace the browser storage keys to avoid storage key conflicts when Docusaurus sites are hosted under the same domain, or on localhost. Possible values arestring | boolean. The namespace is appended at the end of the storage keyskey-namespace. Usetrueto automatically generate a random namespace from your siteurl + baseUrl. Defaults tofalse(no namespace, historical behavior).
experimental_router: The router type to use. Possible values arebrowserandhash. Defaults tobrowser. Thehashrouter is only useful for rare cases where you want to opt-out of static site generation, have a fully client-side app with a singleindex.htmlentrypoint file. This can be useful to distribute a Docusaurus site as a.ziparchive that you can browse locally without running a web server.
noIndex
- Type :
boolean
Cette option ajoute <meta name="robots" content="noindex, nofollow"> à chaque page, pour dire aux moteurs de recherche de ne pas indexer votre site (plus d'informations ici).
Exemple :
export default {
noIndex: true, // Par défaut, `false`
};
onBrokenLinks
- Type :
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte un lien défectueux.
Par défaut, il lève une erreur, afin de s'assurer que vous n'expédiez jamais de lien défectueux.
La détection de liens défectueux n'est disponible que pour une version de production (docusaurus build).
onBrokenAnchors
- Type :
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte une ancre défectueuse déclarée avec le composant Heading de Docusaurus.
Par défaut, il affiche un avertissement, pour vous avertir que vos ancres sont défectueuses.
onBrokenMarkdownLinks
Deprecated in Docusaurus v3.9, and will be removed in Docusaurus v4.
Replaced by siteConfig.markdown.hooks.onBrokenMarkdownLinks
- Type :
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte un lien défectueux du Markdown.
Par défaut, il affiche un avertissement, pour vous avertir que vos liensMarkdown sont défectueux.
onDuplicateRoutes
- Type :
'ignore' | 'log' | 'warn' | 'throw'
Le comportement de Docusaurus lorsqu'il détecte des routes dupliquées.
Par défaut, il affiche un avertissement après avoir exécuté yarn start ou yarn build.
tagline
- Type :
string
Le slogan de votre site web.
export default {
tagline:
'Docusaurus facilite la maintenance des sites de documentation Open Source',
};
organizationName
- Type :
string
L'utilisateur ou l'organisation GitHub qui possède le dépôt. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
export default {
// L'organisation de Docusaurus est facebook
organizationName: 'facebook',
};
projectName
- Type :
string
Le nom du répertoire GitHub. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
export default {
projectName: 'docusaurus',
};
deploymentBranch
- Type :
string
Le nom de la branche vers laquelle déployer les fichiers statiques. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
export default {
deploymentBranch: 'gh-pages',
};
githubHost
- Type :
string
Le nom d'hôte de votre serveur. Utile si vous utilisez GitHub Enterprise. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
export default {
githubHost: 'github.com',
};
githubPort
- Type :
string
Le port de votre serveur. Utile si vous utilisez GitHub Enterprise. Vous n'en avez pas besoin si vous n'utilisez pas la commande docusaurus deploy.
export default {
githubPort: '22',
};
themeConfig
- Type :
Objet
L'objet de configuration du thème pour personnaliser l'interface utilisateur de votre site comme la barre de navigation et le pied de page.
Exemple :
export default {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Titre du site',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... autres liens
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... autres liens
],
logo: {
alt: 'Meta Open Source Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // Vous pouvez aussi mettre votre propre HTML ici
},
},
};
plugins
- Type :
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
Consultez les références de méthodes de plugin pour la forme d'un PluginModule.
export default {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- Type :
PluginConfig[]
export default {
themes: ['@docusaurus/theme-classic'],
};
presets
- Type :
PresetConfig[]
type PresetConfig = string | [string, any];
export default {
presets: [],
};
markdown
La configuration globale du Markdown de Docusaurus.
- Type :
MarkdownConfig
type MarkdownPreprocessor = (args: {
filePath: string;
fileContent: string;
}) => string;
type MDX1CompatOptions =
| boolean
| {
comments: boolean;
admonitions: boolean;
headingIds: boolean;
};
export type ParseFrontMatter = (params: {
filePath: string;
fileContent: string;
defaultParseFrontMatter: ParseFrontMatter;
}) => Promise<{
frontMatter: {[key: string]: unknown};
content: string;
}>;
type MarkdownAnchorsConfig = {
maintainCase: boolean;
};
type OnBrokenMarkdownLinksFunction = (params: {
sourceFilePath: string; // MD/MDX source file relative to cwd
url: string; // Link url
node: Link | Definition; // mdast Node
}) => void | string;
type OnBrokenMarkdownImagesFunction = (params: {
sourceFilePath: string; // MD/MDX source file relative to cwd
url: string; // Image url
node: Image; // mdast node
}) => void | string;
type ReportingSeverity = 'ignore' | 'log' | 'warn' | 'throw';
type MarkdownHooks = {
onBrokenMarkdownLinks: ReportingSeverity | OnBrokenMarkdownLinksFunction;
onBrokenMarkdownImages: ReportingSeverity | OnBrokenMarkdownImagesFunction;
};
type MarkdownConfig = {
format: 'mdx' | 'md' | 'detect';
mermaid: boolean;
emoji: boolean;
preprocessor?: MarkdownPreprocessor;
parseFrontMatter?: ParseFrontMatter;
mdx1Compat: MDX1CompatOptions;
remarkRehypeOptions: object; // see https://github.com/remarkjs/remark-rehype#options
anchors: MarkdownAnchorsConfig;
hooks: MarkdownHooks;
};
Exemple :
export default {
markdown: {
format: 'mdx',
mermaid: true,
emoji: true,
preprocessor: ({filePath, fileContent}) => {
return fileContent.replaceAll('{{MY_VAR}}', 'MY_VALUE');
},
parseFrontMatter: async (params) => {
const result = await params.defaultParseFrontMatter(params);
result.frontMatter.description =
result.frontMatter.description?.replaceAll('{{MY_VAR}}', 'MY_VALUE');
return result;
},
mdx1Compat: {
comments: true,
admonitions: true,
headingIds: true,
},
anchors: {
maintainCase: true,
},
hooks: {
onBrokenMarkdownLinks: 'warn',
onBrokenMarkdownImages: 'throw',
},
},
};
| Nom | Type | Par défaut | Description |
|---|---|---|---|
format | 'mdx' | 'md' | 'detect' | 'mdx' | Le format d'analyseur par défaut à utiliser pour le contenu Markdown. L'utilisation de l'option 'detect' permet de sélectionner automatiquement le format approprié en fonction des extensions de fichiers : .md vs .mdx. |
mermaid | boolean | false | Si true, permet à Docusaurus de rendre les blocs de code Markdown avec le langage mermaid comme des diagrammes Mermaid. |
emoji | boolean | true | When true, allows Docusaurus to render emoji shortcodes (e.g., :+1:) as Unicode emoji (👍). When false, emoji shortcodes are left as-is. |
preprocessor | MarkdownPreprocessor | undefined | Permet de modifier la chaîne de contenu Markdown avant l'analyse. Utilisez-le comme solution de dernier recours : il est presque toujours préférable de mettre en œuvre un plugin Remark/Rehype. |
parseFrontMatter | ParseFrontMatter | undefined | Vous donne la possibilité de fournir votre propre analyseur de front matter ou d'améliorer l'analyseur par défaut. Lisez notre guide du front matter pour plus de détails. |
mdx1Compat | MDX1CompatOptions | {comments: true, admonitions: true, headingIds: true} | Options de compatibilité pour faciliter la passage à Docusaurus v3+. |
anchors | MarkdownAnchorsConfig | {maintainCase: false} | Options to control the behavior of anchors generated from Markdown headings |
remarkRehypeOptions | object | undefined | Permet de passer des options remark-rehype personnalisées. |
hooks | MarkdownHooks | object | Make it possible to customize the MDX loader behavior with callbacks or built-in options. |
hooks.onBrokenMarkdownLinks | ReportingSeverity | OnBrokenMarkdownLinksFunction | 'warn' | Hook to customize the behavior when encountering a broken Markdown link URL. With the callback function, you can return a new link URL, or alter the link mdast node. |
hooks.onBrokenMarkdownImages | ReportingSeverity | OnBrokenMarkdownImagesFunction | 'throw' | Hook to customize the behavior when encountering a broken Markdown image URL. With the callback function, you can return a new image URL, or alter the image mdast node. |
customFields
Docusaurus préserve docusaurus.config.js des champs inconnus. Pour ajouter un champ personnalisé, définissez-le dans customFields.
- Type :
Objet
export default {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
La tentative pour ajouter des champs inconnus dans la configuration entraînera des erreurs au moment de la construction :
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
Un tableau de chemins, relatif ou absolu au répertoire du site. Les fichiers sous ces chemins seront copiés dans la sortie de compilation telle quelle.
- Type :
string[]
Exemple :
export default {
staticDirectories: ['static'],
};
headTags
Un tableau de balises qui seront insérées dans le HTML <head>. Les valeurs doivent être des objets qui contiennent deux propriétés; tagName et attributes. tagName doit être une chaîne qui détermine la balise en cours de création; par exemple "link". attributes doit être une map attribut-valeur.
- Type :
{ tagName: string; attributes: Object; }[]
Exemple :
export default {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'icon',
href: '/img/docusaurus.png',
},
},
],
};
Ceci deviendra <link rel="icon" href="img/docusaurus.png" /> dans le HTML généré.
scripts
Un tableau de scripts à charger. Les valeurs peuvent être des chaînes de caractères ou des objets simples de correspondances attributs-valeurs. Les balises <script> seront insérées dans le HTML <head>. Si vous utilisez un objet simple, le seul attribut obligatoire est src, et tous les autres attributs sont autorisés (chacun doit avoir des valeurs de type booléen/chaîne de caractères).
Notez que les <script> ajoutés ici sont des bloqueurs de rendu, donc vous pourriez vouloir ajouter async: true/defer: true aux objets.
- Type :
(string | Object)[]
Exemple :
export default {
scripts: [
// Format chaîne.
'https://docusaurus.io/script.js',
// Format objet.
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
Un tableau de sources CSS à charger. Les valeurs peuvent être des chaînes de caractères ou des objets simples de correspondances attributs-valeurs. Les balises <link> seront insérées dans le HTML <head>. Si vous utilisez un objet, le seul attribut obligatoire est href, et tous les autres attributs sont autorisés (chacun doit avoir des valeurs de type booléen/chaîne de caractères).
- Type :
(string | Object)[]
Exemple :
export default {
stylesheets: [
// Format chaîne.
'https://docusaurus.io/style.css',
// Format objet.
{
href: 'http://mydomain.com/style.css',
},
],
};
Par défaut, les balises <link> auront rel="stylesheet", mais vous pouvez explicitement ajouter une valeur personnalisée à rel pour injecter n'importe quel type de balise <link>, pas nécessairement des feuilles de style.
clientModules
Un tableau de modules clients à charger globalement sur votre site.
Exemple :
export default {
clientModules: ['./mySiteGlobalJs.js', './mySiteGlobalCss.css'],
};
ssrTemplate
Un template HTML écrit dans la syntaxe d'Eta qui sera utilisé pour rendre votre application. Il peut être utilisé pour définir des attributs personnalisés sur les balises body, des balises meta supplémentaires, personnaliser le viewport, etc. Veuillez noter que Docusaurus s'appuiera sur la structure correcte du template pour fonctionner correctement. Une fois que vous l'aurez personnalisé, vous devrez vous assurer que votre template est conforme aux exigences de upstream.
- Type :
string
Exemple :
export default {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Type :
string
Sera utilisée comme délimiteur de titre dans la balise <title> générée.
Exemple :
export default {
titleDelimiter: '🦖', // Par défaut `|`
};
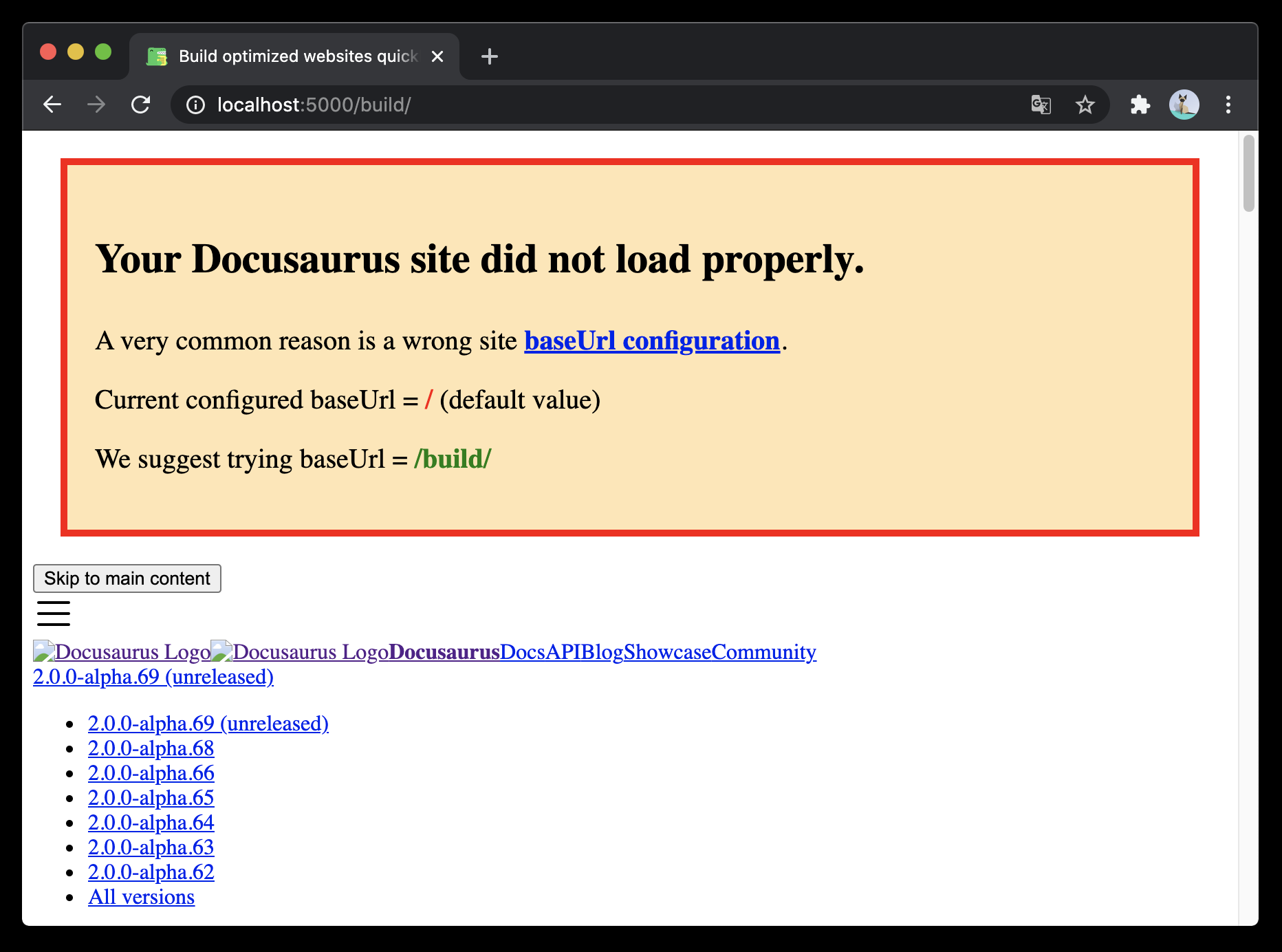
baseUrlIssueBanner
- Type :
boolean
Lorsqu'il est activé, il affiche une bannière si votre site ne peut pas charger ses fichiers CSS ou JavaScript, ce qui est un problème très courant, souvent lié à un mauvais baseUrl dans la configuration du site.
Exemple :
export default {
baseUrlIssueBanner: true, // Par défaut, `true`
};

Cette bannière doit être en ligne CSS / JS au cas où le chargement de l'actif échouerait en raison d'une mauvaise URL de base.
Si vous avez une politique de sécurité de contenu, vous devriez plutôt la désactiver.