검색
여러분의 웹사이트에 검색을 추가할 수 있는 몇 가지 옵션이 있습니다.
- 🥇 알골리아 DocSearch (공식)
- 👥 Typesense DocSearch
- 👥 로컬 검색
- 👥 직접 작성한
SearchBar컴포넌트
🥇 도큐사우루스는 알골리아 DocSearch에 대한 최고 수준의 지원을 제공합니다.
👥 다른 옵션은 커뮤니티에서 관리하고 있습니다. 버그는 해당 저장소에 보고해주세요.
🥇 알골리아 DocSearch 사용하기
도큐사우루스는 알골리아 DocSearch에 대한 공식 지원을 제공합니다.
The service is free for any developer documentation or technical blog: just make sure to read the checklist and apply to the DocSearch program.
DocSearch는 웹사이트를 일주일에 한 번 크롤링하고(일정은 웹 화면에서 설정할 수 있습니다) 알골리아 인덱스의 모든 콘텐츠를 수집합니다. 웹 사이트에서는 알골리아 API를 사용해 수집된 콘텐츠에 대한 검색을 실행할 수 있습니다.
여러분의 웹 사이트가 무료로 제공되는 문서 검색 기능에 적합하지 않거나 방화벽 뒤에 있거나 내부에서만 공개한 경우에는 문서 검색 크롤러를 직접 관리할 수 있습니다.
기본적으로 도큐사우루스 사전 설정은 알골리아 크롤러에서 사용할 수 있는 sitemap.xml 파일을 생성합니다.
블로그 게시물이나 DocSearch 마이그레이션 문서에서 기존 DocSearch 환경에서 마이그레이션하는 방법을 자세히 살펴볼 수 있습니다.
색인 설정
애플리케이션이 승인되고 배포되면 프로젝트에 DocSearch를 추가하기 위해 필요한 모든 세부 사항이 담긴 이메일을 받게 됩니다. 크롤링 설정을 수정하거나 관리하는 것은 웹 인터페이스를 통해 처리할 수 있습니다. 인덱스는 배포 후 바로 사용할 수 있는 상태가 되기 때문에 별도 구성은 필요치 않습니다.
It is highly recommended to use our official Docusaurus v3 crawler configuration. We cannot support you if you choose a different crawler configuration.
The crawler configuration contains a initialIndexSettings, which will only be used to initialize your Algolia index if it does not exist yet.
If you update your initialIndexSettings crawler setting, it is possible to update the index manually through the interface, but the Algolia team recommends to delete your index and then restart a crawl to fully reinitialize it with the new settings.
알골리아 연결하기
도큐사우루스 @docusaurus/preset-classic에서는 기본으로 알골리아 DocSearch 통합을 지원합니다. classic preset을 사용한다면 추가적인 설치가 필요하지 않습니다.
@docusaurus/preset-classic을 사용하지 않을 때 설치 단계입니다.
- 패키지를 설치합니다.
- npm
- Yarn
- pnpm
- Bun
npm install --save @docusaurus/theme-search-algolia
yarn add @docusaurus/theme-search-algolia
pnpm add @docusaurus/theme-search-algolia
bun add @docusaurus/theme-search-algolia
docusaurus.config.js에 테마를 등록합니다.
export default {
title: 'My site',
// ...
themes: ['@docusaurus/theme-search-algolia'],
themeConfig: {
// ...
},
};
그리고 themeConfig에 algolia 필드를 추가합니다. **Apply for DocSearch**에 접속해서 여러분을 위한 알골리아 index 값과 API 키를 발급받을 수 있습니다.
export default {
// ...
themeConfig: {
// ...
algolia: {
// 알골리아에서 제공한 appId를 사용하세요.
appId: 'YOUR_APP_ID',
// 공개 API 키: 커밋해도 문제가 생기지 않습니다.
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// 옵션: 아래 문서를 참고
contextualSearch: true,
// 옵션: history.push 대신 window.location을 통해 탐색해야 하는 도메인을 지정합니다. 여러 문서 사이트를 크롤링하고 window.location.href를 사용하여 해당 사이트로 이동하려는 경우에 유용한 알골리아 설정입니다.
externalUrlRegex: 'external\\.com|domain\\.com',
// 옵션: 알골리아에서 URL 일부를 바꿉니다. 다른 baseUrl을 사용하는 여러 배포본에 대해 같은 검색 인덱스를 사용할 경우 유용합니다. `from` 파라미터에 정규식이나 문자열을 사용할 수 있습니다. For example: localhost:3000 vs myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // or as RegExp: /\/docs\//
to: '/',
},
// Optional: Algolia search parameters
searchParameters: {},
// Optional: path for search page that enabled by default (`false` to disable it)
searchPagePath: 'search',
// Optional: whether the insights feature is enabled or not on Docsearch (`false` by default)
insights: false,
// Optional: whether you want to use the new Ask AI feature (undefined by default)
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
//... other Algolia params
},
},
};
searchParameters 옵션은 도큐사우루스 v1에서 사용하던 algoliaOptions 옵션과 같습니다.
사용할 수 있는 값은 공식 DocSearch 문서를 참고하세요.
알골리아에서 사이트를 크롤링할 때까지 검색 기능이 안정적으로 작동하지 않습니다.
크롤링 후에도 검색이 작동하지 않는다면 알골리아 대시보드에서 trigger a new crawl를 실행하세요.
상황별 검색 기능
상황별 검색 기능은 기본적으로 활성화되어 있습니다.
검색 결과는 현재 선택한 언어와 버전에 따라 달라집니다.
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: true,
},
},
};
2개의 문서 버전(v1과 v2)과 2개의 언어(en과 fr)를 가지고 있다고 가정해 보겠습니다.
v2 문서를 보고 있는데 v1 문서에 대한 검색 결과를 반환한다면 적절한 결과가 아니겠죠. v1과 v2 문서 내용은 어느 정도 비슷할 수 있습니다. 때문에 같은 질의에 대해 중복된 검색 결과가 나올 수 있습니다(버전 당 하나의 결과가 나오는 것이지요).
마찬가지로 프랑스어 사이트를 탐색하는데 영어 문서에 대한 검색 결과를 반환하는 것도 적절하지 않습니다.
이런 문제를 해결하기 위해 상황별 검색 기능은 현재 보고 있는 문서 버전과 언어를 이해하고 적절한 필터를 동적으로 만들어줍니다.
/en/docs/v1/myDoc에서 검색 결과는 오직 v1 문서(+ 다른 버전 구분 없는 페이지)의 영어 검색 결과를 반환합니다./fr/docs/v2/myDoc에서 검색 결과는 오직 v2 문서(+ 다른 버전 구분 없는 페이지)의 프랑스어 검색 결과를 반환합니다.
contextualSearch: true(기본값) 값을 설정하면 algolia.searchParameters.facetFilters와 같이 상황별 필터링 기능이 동작합니다 .
필요한 경우 contextualSearch를 비활성화하고 고유한 facetFilters를 정의할 수 있습니다.
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: false,
searchParameters: {
facetFilters: ['language:en', ['filter1', 'filter2'], 'filter3'],
},
},
},
};
자세한 사항은 Algolia faceting documentation을 참고하세요.
If you only get search results when Contextual Search is disabled, this is very likely because of an index configuration issue.
Ask AI
Ask AI is a new feature that allows you to ask questions about your documentation.
Ask AI brings the power of AI to your documentation:
- Conversational search: Users can ask questions in natural language and get context-aware answers.
- Completely free: Ask AI is available at no additional cost. You'll pay only for the LLM usage to your provider.
- BYOLLM (Bring Your Own LLM): You can use your own language model provider, giving you full control over the AI experience.
- Direct Algolia index integration: The provider/models retrieve relevant context directly from your Algolia index, ensuring accurate and up-to-date answers.
- Recently asked & conversation history: Easily revisit your recent questions and jump back into previous Ask AI conversations.
- Seamless integration: Ask AI is available directly from the search modal.
To enable it, add an askAi field in your algolia config:
export default {
// ...
themeConfig: {
// ...
algolia: {
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
// OR with custom parameters
askAi: {
assistantId: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
indexName: 'YOUR_ALGOLIA_INDEX_NAME',
apiKey: 'YOUR_ALGOLIA_API_KEY',
appId: 'YOUR_ALGOLIA_APP_ID',
suggestedQuestions: true, // Optional: enable suggested questions (default: false)
},
//... other Algolia params
},
},
};
To use Ask AI, you need to have an Algolia index with the Ask AI assistant enabled. Learn more about how to setup Ask AI.
알골리아 검색 기능에 스타일 적용하기
문서 검색 기능에 기본 제공되는 테마는 표준에 따라 색상, 고대비 등의 접근성을 지원하도록 설계됐습니다.
물론 /src/css/custom.css 파일을 수정해 도큐사우루스의 인피마 CSS 변수를 문서 검색을 위한 스타일로 적용할 수 있습니다.
[data-theme='light'] .DocSearch {
/* --docsearch-primary-color: var(--ifm-color-primary); */
/* --docsearch-text-color: var(--ifm-font-color-base); */
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(94, 100, 112, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-color-secondary-lighter);
/* Search box */
--docsearch-searchbox-background: var(--ifm-color-secondary);
--docsearch-searchbox-focus-background: var(--ifm-color-white);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-white);
/* Footer */
--docsearch-footer-background: var(--ifm-color-white);
}
[data-theme='dark'] .DocSearch {
--docsearch-text-color: var(--ifm-font-color-base);
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(47, 55, 69, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-background-color);
/* Search box */
--docsearch-searchbox-background: var(--ifm-background-color);
--docsearch-searchbox-focus-background: var(--ifm-color-black);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-emphasis-100);
/* Footer */
--docsearch-footer-background: var(--ifm-background-surface-color);
--docsearch-key-gradient: linear-gradient(
-26.5deg,
var(--ifm-color-emphasis-200) 0%,
var(--ifm-color-emphasis-100) 100%
);
}
알골리아 검색 기능 세부 설정하기
Algolia DocSearch supports a list of options that you can pass to the algolia field in the docusaurus.config.js file.
export default {
themeConfig: {
// ...
algolia: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Options...
},
},
};
알골리아 검색 컴포넌트 바꾸기
알골리아 검색에서 사용하는 리액트 컴포넌트를 바꾸고 싶다면 @docusaurus/theme-search-algolia에서 SearchBar 컴포넌트를 swizzle해줄 수 있습니다.
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-search-algolia SearchBar
yarn swizzle @docusaurus/theme-search-algolia SearchBar
pnpm run swizzle @docusaurus/theme-search-algolia SearchBar
bun run swizzle @docusaurus/theme-search-algolia SearchBar
Troubleshooting
Here are the most common issues Docusaurus users face when using Algolia DocSearch.
No Search Results
Seeing no search results is usually related to an index configuration problem.
How to check if I have a config problem?
Docusaurus uses Algolia faceting for its Contextual Search feature, to create dynamic queries such as:
[
"language:en",
[
"docusaurus_tag:default",
"docusaurus_tag:docs-default-3.2.1",
"docusaurus_tag:docs-community-current",
"docusaurus_tag:docs-docs-tests-current"
]
]
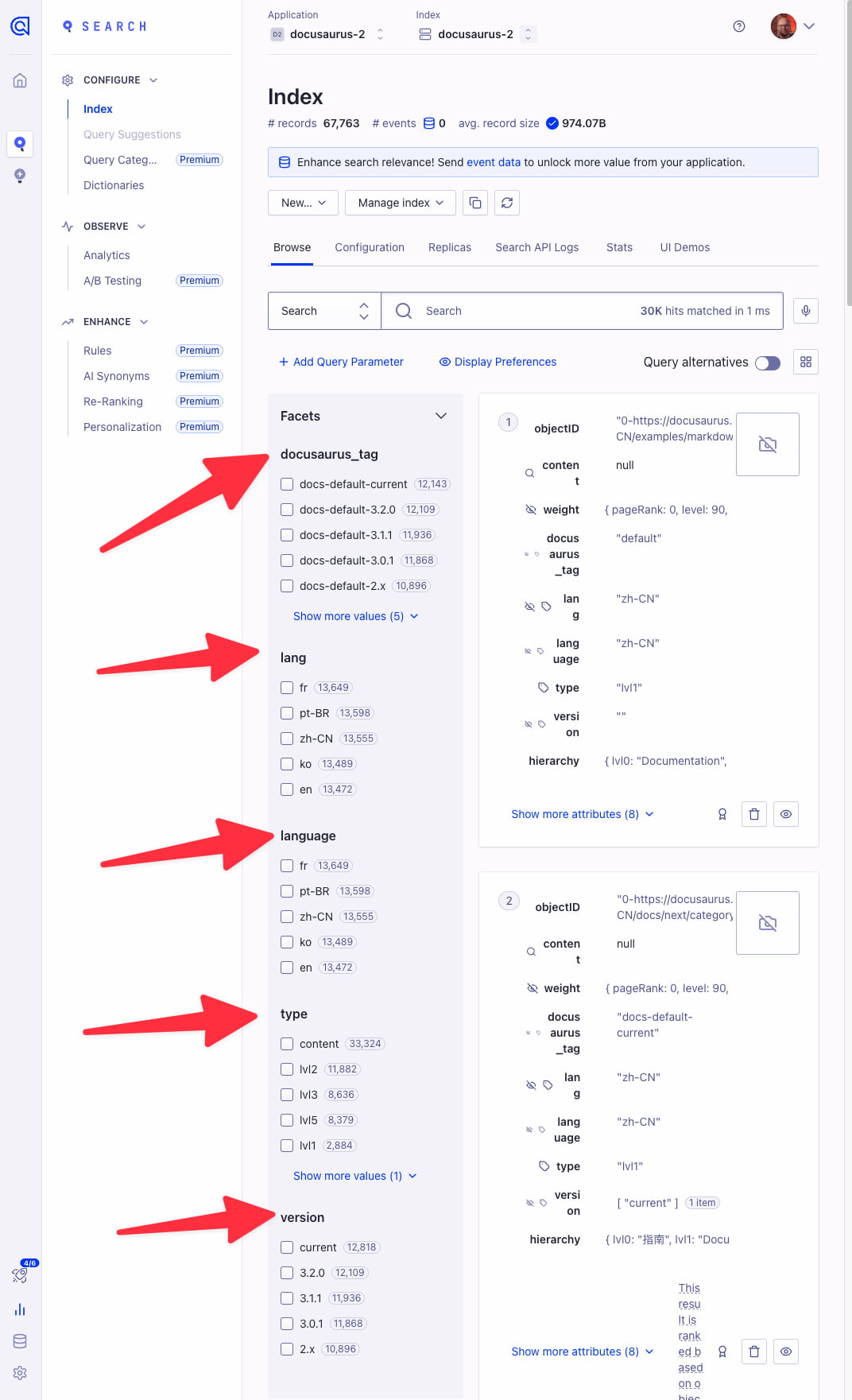
On the Algolia UI, your index should allow to create facet queries on fields docusaurus_tag, language, lang, version, type, as shown in the screenshot below:

Alternatively, if you disable Contextual Search with {contextualSearch: false} (which we don't particularly recommend), Docusaurus will not use facet queries, and you should start seeing results.
We recommend a specific crawler configuration for a good reason. We cannot support you if you choose to use a different configuration.
You can fix index configuration problems by following those steps:
- Use the recommend crawler configuration
- Delete your index through the UI
- Trigger a new crawl through the UI
- Check your index is recreated with the appropriate faceting fields:
docusaurus_tag,language,lang,version,type - See that you now get search results, even with Contextual Search enabled
지원
알골리아 DocSearch 팀은 사이트의 검색 관련 문제를 파악하는데 도움을 줄 수 있습니다.
You can reach out to Algolia via their support page or on Discord.
도큐사우루스도 디스코드에서 #algolia 채널을 운영하고 있습니다.
👥 Typesense DocSearch 사용하기
Typesense DocSearch는 웹사이트가 Typesense 검색 클러스터에 색인되는 것을 제외하면 알골리아 DocSearch와 비슷하게 작동합니다.
Typesense는 아래와 같은 방법으로 활용할 수 있는 오픈소스 검색 엔진입니다.
- Self-Host on your own servers or
- Typesense 클라우드 서비스에서 관리할 수 있습니다.
알골리아 DocSearch와 비슷하게 2개의 컴포넌트가 있습니다.
- typesense-docsearch-scraper - 웹사이트 정보를 수집하고 Typesense 클러스터에서 데이터를 색인을 처리합니다.
- docusaurus-theme-search-typesense - 웹사이트에 추가할 검색창 UI 컴포넌트입니다.
Read a step-by-step walk-through of how to run typesense-docsearch-scraper here and how to install the Search Bar in your Docusaurus Site here.
👥 로컬 검색 기능 사용하기
검색 색인 대상이 작고 사용자가 웹사이트를 방문할 때 사용자 브라우저에 내려받을 수 있는 경우에는 웹사이트를 위한 로컬 검색 플러그인을 사용할 수 있습니다.
커뮤니티에서 지원하는 로컬 검색 플러그인 목록을 확인해보세요.
👥 직접 작성한 검색 기능 사용하기
여러분이 만든 검색 기능을 사용하고 싶다면 @docusaurus/theme-classic에서 SearchBar 컴포넌트를 바꾸어줄 수 있습니다.
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-classic SearchBar
yarn swizzle @docusaurus/theme-classic SearchBar
pnpm run swizzle @docusaurus/theme-classic SearchBar
bun run swizzle @docusaurus/theme-classic SearchBar
This will create an src/theme/SearchBar file in your project folder. 개발 서버를 재시작하고 컴포넌트를 수정해주면 도큐사우루스에서는 여러분이 만든 SearchBar 컴포넌트를 사용하게 됩니다.
참고: 알골리아 검색 컴포넌트 바꾸기를 적용한 후 여러분이 만든 검색 기능을 사용할 수도 있습니다.