Pesquisar
There are a few options you can use to add search to your website:
- 🥇 Algolia DocSearch (official)
- 👥 Typesense DocSearch
- 👥 Local Search
- 👥 Your own
SearchBarcomponent
🥇 Docusaurus provides first-class support for Algolia DocSearch.
👥 Other options are maintained by the community: please report bugs to their respective repositories.
🥇 Using Algolia DocSearch
Docusaurus has official support for Algolia DocSearch.
The service is free for any developer documentation or technical blog: just make sure to read the checklist and apply to the DocSearch program.
DocSearch crawls your website once a week (the schedule is configurable from the web interface) and aggregates all the content in an Algolia index. Esse conteúdo é consultado diretamente do seu front-end usando a API do Algolia.
If your website is not eligible for the free, hosted version of DocSearch, or if your website sits behind a firewall and is not public, then you can run your own DocSearch crawler.
By default, the Docusaurus preset generates a sitemap.xml that the Algolia crawler can use.
You can read more about migration from the legacy DocSearch infra in our blog post or the DocSearch migration docs.
Index Configuration
After your application has been approved and deployed, you will receive an email with all the details for you to add DocSearch to your project. Editing and managing your crawls can be done via the web interface. Indices are readily available after deployment, so manual configuration usually isn't necessary.
It is highly recommended to use our official Docusaurus v3 crawler configuration. We cannot support you if you choose a different crawler configuration.
The crawler configuration contains a initialIndexSettings, which will only be used to initialize your Algolia index if it does not exist yet.
If you update your initialIndexSettings crawler setting, it is possible to update the index manually through the interface, but the Algolia team recommends to delete your index and then restart a crawl to fully reinitialize it with the new settings.
Connecting Algolia
Docusaurus' own @docusaurus/preset-classic supports Algolia DocSearch integration. If you use the classic preset, no additional installation is needed.
Installation steps when not using @docusaurus/preset-classic
- Install the package:
- npm
- Yarn
- pnpm
- Bun
npm install --save @docusaurus/theme-search-algolia
yarn add @docusaurus/theme-search-algolia
pnpm add @docusaurus/theme-search-algolia
bun add @docusaurus/theme-search-algolia
- Register the theme in
docusaurus.config.js:
export default {
title: 'My site',
// ...
themes: ['@docusaurus/theme-search-algolia'],
themeConfig: {
// ...
},
};
Then, add an algolia field in your themeConfig. Apply for DocSearch to get your Algolia index and API key.
export default {
// ...
themeConfig: {
// ...
algolia: {
// The application ID provided by Algolia
appId: 'YOUR_APP_ID',
// Public API key: it is safe to commit it
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Optional: see doc section below
contextualSearch: true,
// Optional: Specify domains where the navigation should occur through window.location instead on history.push. Useful when our Algolia config crawls multiple documentation sites and we want to navigate with window.location.href to them.
externalUrlRegex: 'external\\.com|domain\\.com',
// Optional: Replace parts of the item URLs from Algolia. Useful when using the same search index for multiple deployments using a different baseUrl. You can use regexp or string in the `from` param. For example: localhost:3000 vs myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // or as RegExp: /\/docs\//
to: '/',
},
// Optional: Algolia search parameters
searchParameters: {},
// Optional: path for search page that enabled by default (`false` to disable it)
searchPagePath: 'search',
// Optional: whether the insights feature is enabled or not on Docsearch (`false` by default)
insights: false,
//... other Algolia params
},
},
};
The searchParameters option used to be named algoliaOptions in Docusaurus v1.
Refer to its official DocSearch documentation for possible values.
The search feature will not work reliably until Algolia crawls your site.
If search doesn't work after any significant change, please use the Algolia dashboard to trigger a new crawl.
Contextual search
Contextual search is enabled by default.
It ensures that search results are relevant to the current language and version.
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: true,
},
},
};
Let's consider you have 2 docs versions (v1 and v2) and 2 languages (en and fr).
When browsing v2 docs, it would be odd to return search results for the v1 documentation. Às vezes os documentos v1 e v2 são bastante semelhantes, e você acabaria com resultados de pesquisa duplicados para a mesma consulta (um resultado por versão).
Similarly, when browsing the French site, it would be odd to return search results for the English docs.
To solve this problem, the contextual search feature understands that you are browsing a specific docs version and language, and will create the search query filters dynamically.
- on
/en/docs/v1/myDoc, search results will only include English results for the v1 docs (+ other unversioned pages) - on
/fr/docs/v2/myDoc, search results will only include French results for the v2 docs (+ other unversioned pages)
When using contextualSearch: true (default), the contextual facet filters will be merged with the ones provided with algolia.searchParameters.facetFilters .
For specific needs, you can disable contextualSearch and define your own facetFilters:
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: false,
searchParameters: {
facetFilters: ['language:en', ['filter1', 'filter2'], 'filter3'],
},
},
},
};
Refer to the relevant Algolia faceting documentation.
If you only get search results when Contextual Search is disabled, this is very likely because of an index configuration issue.
Styling your Algolia search
Por padrão, o DocSearch vem com um tema fino que foi projetado para acessibilidade, certificando-se de que as cores e contrastes são padrões de respeito.
Still, you can reuse the Infima CSS variables from Docusaurus to style DocSearch by editing the /src/css/custom.css file.
[data-theme='light'] .DocSearch {
/* --docsearch-primary-color: var(--ifm-color-primary); */
/* --docsearch-text-color: var(--ifm-font-color-base); */
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(94, 100, 112, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-color-secondary-lighter);
/* Search box */
--docsearch-searchbox-background: var(--ifm-color-secondary);
--docsearch-searchbox-focus-background: var(--ifm-color-white);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-white);
/* Footer */
--docsearch-footer-background: var(--ifm-color-white);
}
[data-theme='dark'] .DocSearch {
--docsearch-text-color: var(--ifm-font-color-base);
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(47, 55, 69, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-background-color);
/* Search box */
--docsearch-searchbox-background: var(--ifm-background-color);
--docsearch-searchbox-focus-background: var(--ifm-color-black);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-emphasis-100);
/* Footer */
--docsearch-footer-background: var(--ifm-background-surface-color);
--docsearch-key-gradient: linear-gradient(
-26.5deg,
var(--ifm-color-emphasis-200) 0%,
var(--ifm-color-emphasis-100) 100%
);
}
Customizing the Algolia search behavior
Algolia DocSearch supports a list of options that you can pass to the algolia field in the docusaurus.config.js file.
export default {
themeConfig: {
// ...
algolia: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Options...
},
},
};
Editing the Algolia search component
If you prefer to edit the Algolia search React component, swizzle the SearchBar component in @docusaurus/theme-search-algolia:
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-search-algolia SearchBar
yarn swizzle @docusaurus/theme-search-algolia SearchBar
pnpm run swizzle @docusaurus/theme-search-algolia SearchBar
bun run swizzle @docusaurus/theme-search-algolia SearchBar
Troubleshooting
Here are the most common issues Docusaurus users face when using Algolia DocSearch.
No Search Results
Seeing no search results is usually related to an index configuration problem.
How to check if I have an config problem?
Docusaurus uses Algolia faceting for its Contextual Search feature, to create dynamic queries such as:
[
"language:en",
[
"docusaurus_tag:default",
"docusaurus_tag:docs-default-3.2.1",
"docusaurus_tag:docs-community-current",
"docusaurus_tag:docs-docs-tests-current"
]
]
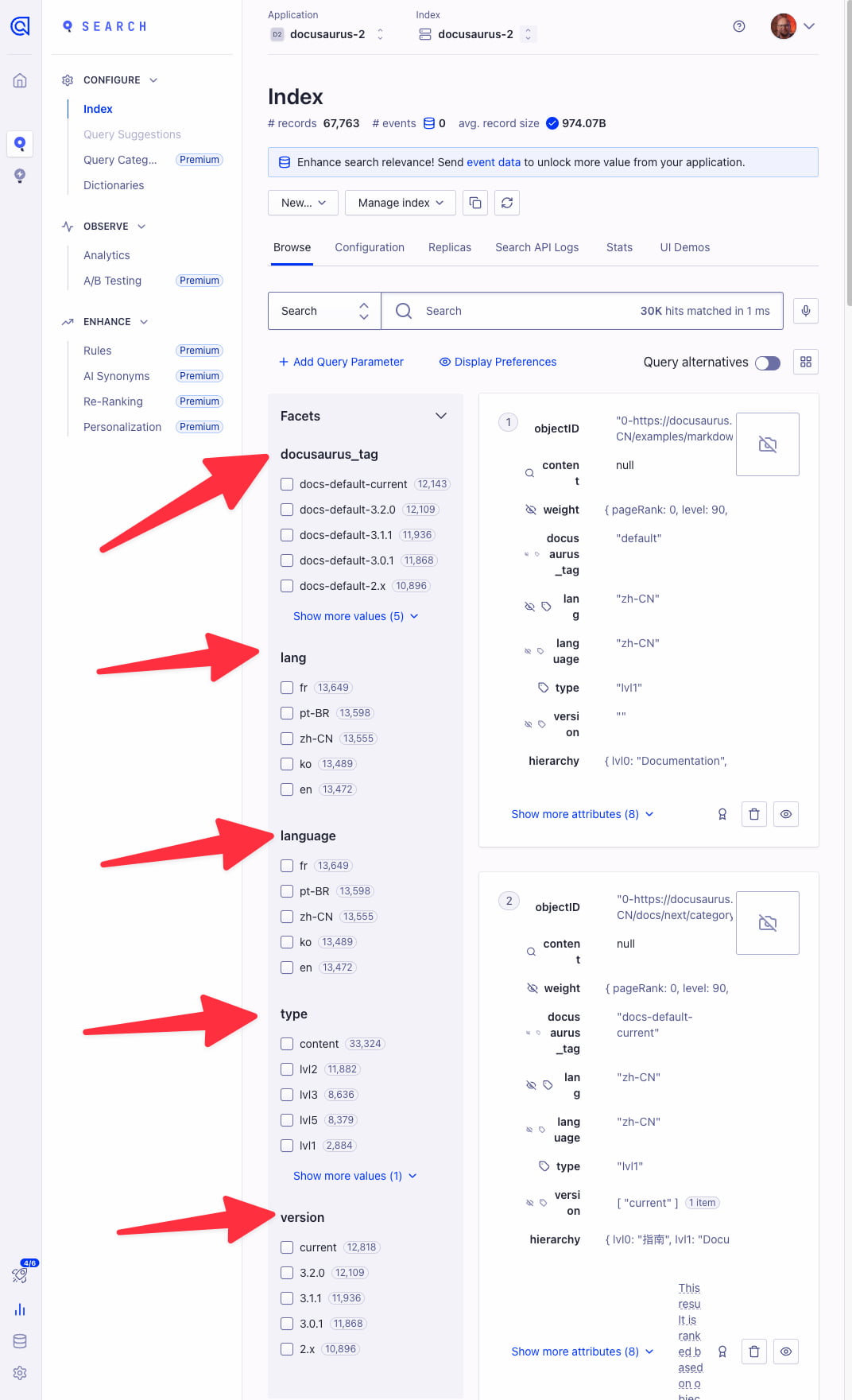
On the Algolia UI, your index should allow to create facet queries on fields docusaurus_tag, language, lang, version, type, as shown in the screenshot below:

Alternatively, if you disable Contextual Search with {contextualSearch: false} (which we don't particularly recommend), Docusaurus will not use facet queries, and you should start seeing results.
We recommend a specific crawler configuration for a good reason. We cannot support you if you choose to use a different configuration.
You can fix index configuration problems by following those steps:
- Use the recommend crawler configuration
- Delete your index through the UI
- Trigger a new crawl through the UI
- Check your index is recreated with the appropriate faceting fields:
docusaurus_tag,language,lang,version,type - See that you now get search results, even with Contextual Search enabled
Support
The Algolia DocSearch team can help you figure out search problems on your site.
You can reach out to Algolia via their support page or on Discord.
Docusaurus also has an #algolia channel on Discord.
👥 Using Typesense DocSearch
Typesense DocSearch works similar to Algolia DocSearch, except that your website is indexed into a Typesense search cluster.
Typesense is an open source instant-search engine that you can either:
- Self-Host on your own servers or
- Use the Managed Typesense Cloud service.
Similar to Algolia DocSearch, there are two components:
- typesense-docsearch-scraper - which scrapes your website and indexes the data in your Typesense cluster.
- docusaurus-theme-search-typesense - a search bar UI component to add to your website.
Read a step-by-step walk-through of how to run typesense-docsearch-scraper here and how to install the Search Bar in your Docusaurus Site here.
👥 Using Local Search
You can use a local search plugin for websites where the search index is small and can be downloaded to your users' browsers when they visit your website.
You'll find a list of community-supported local search plugins listed here.
👥 Using your own search
To use your own search, swizzle the SearchBar component in @docusaurus/theme-classic
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-classic SearchBar
yarn swizzle @docusaurus/theme-classic SearchBar
pnpm run swizzle @docusaurus/theme-classic SearchBar
bun run swizzle @docusaurus/theme-classic SearchBar
This will create an src/theme/SearchBar file in your project folder. Restart your dev server and edit the component, you will see that Docusaurus uses your own SearchBar component now.
Notes: You can alternatively swizzle from Algolia SearchBar and create your own search component from there.