📦 plugin-pwa
Docusaurus Plugin to add PWA support using Workbox. This plugin generates a Service Worker in production build only, and allows you to create fully PWA-compliant documentation site with offline and installation support.
Installation
- npm
- Yarn
- pnpm
- Bun
npm install --save @docusaurus/plugin-pwa
yarn add @docusaurus/plugin-pwa
pnpm add @docusaurus/plugin-pwa
bun add @docusaurus/plugin-pwa
Configuration
Create a PWA manifest at ./static/manifest.json.
Modify docusaurus.config.js with a minimal PWA config, like:
export default {
plugins: [
[
'@docusaurus/plugin-pwa',
{
debug: true,
offlineModeActivationStrategies: [
'appInstalled',
'standalone',
'queryString',
],
pwaHead: [
{
tagName: 'link',
rel: 'icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'manifest',
href: '/manifest.json', // your PWA manifest
},
{
tagName: 'meta',
name: 'theme-color',
content: 'rgb(37, 194, 160)',
},
],
},
],
],
};
Progressive Web App
安装 Service Worker 还不足以让你的应用成为渐进式 Web 应用 (PWA)。 You'll need to at least include a Web App Manifest and have the correct tags in <head> (Options > pwaHead).
After deployment, you can use Lighthouse to run an audit on your site.
For a more exhaustive list of what it takes for your site to be a PWA, refer to the PWA Checklist
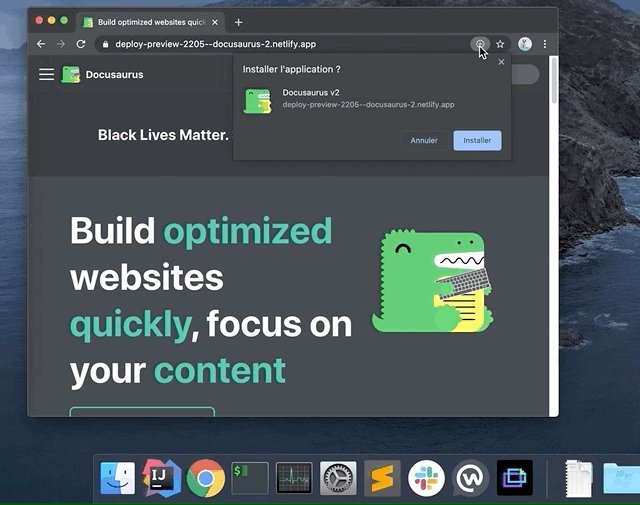
App installation support
如果你的浏览器支持,就可以把 Docusaurus 当作应用安装了。

安装应用需要 HTTPS 协议及有效的 Manifest。
Offline mode (precaching)
我们通过 Service Worker 预缓存的方式支持用户离线访问 Docusaurus 站点。
The workbox-precaching page explains the idea:
Service Worker 的功能之一是在安装过程中把一些文件保存到缓存。 因为你在 Service Worker 工作之前就开始缓存内容了,所以这一般被称为「预缓存」。
使用此功能的主要原因是让开发者控制缓存,即决定何时缓存、缓存多长时间、以及在离线时向浏览器提供内容,也就是创建离线网页应用。
Workbox 为你完成了预缓存期间的诸多复杂工作,简化了 API 的同时还确保能高效率地下载资源。
默认情况下,当网站作为应用程序安装时,将默认启用离线模式。 See the offlineModeActivationStrategies option for details.
网站预缓存完毕后,Service Worker 将为之后的请求提供缓存好的响应。 当新构建的版本随着新的 Service Worker 一起部署后,新版本会自动开始安装并变成等待状态。 在此期间,网站会弹出刷新弹窗,提示用户刷新页面查看新内容。 Until the user either clears the application cache or clicks the reload button on the popup, the service worker will continue serving the old content.
离线模式/预缓存需要提前下载网站上的所有静态资源,可能会导致不必要的流量消耗。 并非每个站点都有必要开启此选项。
选项
debug
- Type:
boolean - Default:
false
打开调试模式,包含以下功能:
- Workbox 日志
- 额外的 Docusaurus 日志
- 未优化的 SW 文件输出
- Source Map
offlineModeActivationStrategies
- Type:
('appInstalled' | 'mobile' | 'saveData'| 'queryString' | 'always')[] - Default:
['appInstalled', 'queryString', 'standalone']
开启离线模式的策略有:
appInstalled: activates for users having installed the site as an app (not 100% reliable)standalone: activates for users running the app as standalone (often the case once a PWA is installed)queryString: activates if queryString containsofflineMode=true(convenient for PWA debugging)mobile: activates for mobile users (width <= 996px)saveData: activates for users withnavigator.connection.saveData === truealways: activates for all users
用这个功能要小心:某些用户可能不喜欢强制使用离线模式。
It is not possible to detect if a page is rendered as a PWA in a reliable manner.
The appinstalled event has been removed from the specification, and the navigator.getInstalledRelatedApps() API is only supported in recent Chrome versions and require related_applications declared in the manifest.
The standalone strategy is a nice fallback to activate the offline mode (at least when running the installed app).
injectManifestConfig
Workbox options to pass to workbox.injectManifest(). 这个选项允许你筛选需要预缓存,且可离线浏览的资源。
- Type:
InjectManifestOptions - Default:
{}
export default {
plugins: [
[
'@docusaurus/plugin-pwa',
{
injectManifestConfig: {
manifestTransforms: [
//...
],
modifyURLPrefix: {
//...
},
// We already add regular static assets (HTML, images...) to be available offline
// You can add more files according to your needs
globPatterns: ['**/*.{pdf,docx,xlsx}'],
// ...
},
},
],
],
};
pwaHead
- Type:
({ tagName: string; [attributeName: string]: string })[] - Default:
[]
Array of objects containing tagName and key-value pairs for attributes to inject into the <head> tag. 理论上说,你可以通过这个选项注入任何 head 标签,但最好注入那些能让你的网站兼容 PWA 的标签。 下面列出了能让你的应用程序完全兼容 PWA 的标签:
export default {
plugins: [
[
'@docusaurus/plugin-pwa',
{
pwaHead: [
{
tagName: 'link',
rel: 'icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'manifest',
href: '/manifest.json',
},
{
tagName: 'meta',
name: 'theme-color',
content: 'rgb(37, 194, 160)',
},
{
tagName: 'meta',
name: 'apple-mobile-web-app-capable',
content: 'yes',
},
{
tagName: 'meta',
name: 'apple-mobile-web-app-status-bar-style',
content: '#000',
},
{
tagName: 'link',
rel: 'apple-touch-icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'mask-icon',
href: '/img/docusaurus.svg',
color: 'rgb(37, 194, 160)',
},
{
tagName: 'meta',
name: 'msapplication-TileImage',
content: '/img/docusaurus.png',
},
{
tagName: 'meta',
name: 'msapplication-TileColor',
content: '#000',
},
],
},
],
],
};
swCustom
- Type:
string | undefined - Default:
undefined
适用于额外的 Workbox 规则。 你可以在此处编写任何想让 Service Worker 做的事,让 Workbox 物尽其用。 代码会被自动转译,所以你可以在这里用最新的 ES6+ 语法。
举个例子,假设我们要从外部路径缓存文件:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
// default fn export receiving some useful params
export default function swCustom(params) {
const {
debug, // :boolean
offlineMode, // :boolean
} = params;
// Cache responses from external resources
registerRoute((context) => {
return [
/graph\.facebook\.com\/.*\/picture/,
/netlify\.com\/img/,
/avatars1\.githubusercontent/,
].some((regex) => context.url.href.match(regex));
}, new StaleWhileRevalidate());
}
The module should have a default function export, and receives some params.
swRegister
- Type:
string | false - Default:
'docusaurus-plugin-pwa/src/registerSW.js'
在 Docusaurus 应用前添加入口,在应用运行前触发注册。 The default registerSW.js file is enough for simple registration.
Passing false will disable registration entirely.
Manifest example
Docusaurus 网站的 Manifest 可以给你一些启发:
{
"name": "Docusaurus",
"short_name": "Docusaurus",
"theme_color": "#2196f3",
"background_color": "#424242",
"display": "standalone",
"scope": "./",
"start_url": "./index.html",
"related_applications": [
{
"platform": "webapp",
"url": "https://docusaurus.io/manifest.json"
}
],
"icons": [
{
"src": "img/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "img/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "img/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "img/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "img/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "img/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "img/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "img/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Customizing reload popup
The @theme/PwaReloadPopup component is rendered when a new service worker is waiting to be installed, and we suggest a reload to the user. You can swizzle this component and implement your own UI. It will receive an onReload callback as props, which should be called when the reload button is clicked. 这会告诉 Service Worker 安装等待中的新版 Service Worker,并刷新页面。
The default theme includes an implementation for the reload popup and uses Infima Alerts.

Your component can render null, but this is not recommended: users won't have a way to get up-to-date content.