docusaurus.config.js
请参阅开始上手中的配置一节作为示例。
概览
docusaurus.config.js 位于你的网站的根目录,包含了你的站点的配置信息。
使用 TypeScript Docusaurus 框架,你的配置文件可能会是 docusaurus.config.ts。 语法基本上与 js 配置文件相同,只是增加了类型。 你可以在 Docusaurus 自己的网站 上看到一个示例。
该文件在 Node.js 中运行,会导出一个站点配置对象或创建该对象的函数。
docusaurus.config.js 文件支持:
示例:
export default {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// 你的站点配置...
};
export default async function createConfigAsync() {
return {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// 你的站点配置...
};
}
请参考 声明 docusaurus.config.js 的语法,获取更多示例和解释。
必填字段
title
- 类型:
string
网站标题。 会用于页面元数据中,以及浏览器选项卡标题。
export default {
title: 'Docusaurus',
};
url
- 类型:
string
网站网址。 你可以把它看作是顶级主机名。 举个例子,https://facebook.github.io/metro/ 的 URL 是 https://facebook.github.io,而 https://docusaurus.io 的 URL 就是它本身。 这个字段和 baseUrl 字段相关。
export default {
url: 'https://docusaurus.io',
};
If your site uses multiple locales, it is possible to provide a distinct url for each locale thanks to the siteConfig.i18n.localeConfigs[<locale>].url attribute. This makes it possible to deploy a localized Docusaurus site over multiple domains.
baseUrl
- 类型:
string
The base URL of your site is the path segment appearing just after the url, letting you eventually host your site under a subpath instead of at the root of the domain.
For example, let's consider you want to host a site at https://facebook.github.io/metro/, then you must configure it accordingly:
urlshould be'https://facebook.github.io'baseUrlshould be'/metro/'
By default, a Docusaurus site is hosted at the root of the domain:
export default {
baseUrl: '/',
};
If your site uses multiple locales, then Docusaurus will automatically localize the baseUrl of your site based on smart heuristics:
- For the default locale,
baseUrlwill be/<siteBaseUrl>/ - For other locales,
baseUrlwill be/<siteBaseUrl>/<locale>/ - When building a single locale at a time (with
docusaurus build --locale <locale>),baseUrlwill be/<siteBaseUrl>/, assuming the intent is to deploy each locale on distinct domains.
When the localized baseUrl Docusaurus computes doesn't satisfy you, it's always possible to override it by providing an explicit localized baseUrl thanks to the siteConfig.i18n.localeConfigs[<locale>].baseUrl attribute.
可选字段
favicon
- 类型:
string | undefined
你的网站图标的路径;必须是可以用于链接 href 的 URL。 比如,如果你的图标位于 static/img/favicon.ico:
export default {
favicon: '/img/favicon.ico',
};
trailingSlash
- 类型:
boolean | undefined
这个选项允许你自定义 URL/链接后是否添加末尾斜杠,以及静态 HTML 会如何被生成。
undefined(默认):不更改 URL,/docs/myDoc.md会输出为/docs/myDoc/index.htmltrue:为 URL/链接添加末尾斜杠,/docs/myDoc.md会输出为/docs/myDoc/index.htmlfalse:移除 URL/链接的末尾斜杠,/docs/myDoc.md会输出为/docs/myDoc.html
每个静态托管服务商在提供静态文件时的表现都有不同(甚至可能随着时间的推移而改变)。
请参阅部署指南及 slorber/trailing-slash-guide 来选择合适的设置。
i18n
- 类型:
Object
用于将你的网站本地化 的国际化(i18n)配置对象。
示例:
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
translate: false,
url: 'https://en.example.com',
baseUrl: '/',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
translate: true,
url: 'https://fa.example.com',
baseUrl: '/',
},
},
},
};
defaultLocale: 这个语言:(1) 名字不会出现在 base URL 中 (2) 用docusaurus start会默认启动,不需要--locale选项 (3) 会被用于<link hrefLang="x-default">标签locales: 你的网站上部署的语言列表。 必须包含defaultLocale。path:国际化根目录,所有语言目录都会相对于这一路径。 路径可以是绝对的,或者相对于配置文件。 默认值为i18n。localeConfigs: 每个语言的单独配置。label: 在语言下拉菜单中显示的标签。direction:ltr(默认)或rtl(阿拉伯语、希伯来语、波斯语等从右到左的语言)。 用于选择语言的 CSS 和 HTML 元属性。htmlLang: 在<html lang="...">(或者其他 DOM 标签)和<link ... hreflang="...">中使用的 BCP 47 语言标签calendar: 用于计算纪元的日历。 要注意,它不会控制实际显示的字符串:MM/DD/YYYY或者DD/MM/YYYY都是gregory。 要选择日期格式(DD/MM/YYYY还是MM/DD/YYYY),请把你的语言名称设置为en-GB或en-US(en代表的是en-US)。path:这个语言的根目录,所有插件本地化文件夹都会相对于这一路径。 会被解析为相对于i18n.path。 Defaults to the locale's name (i18n/<locale>). 注意:这对语言的baseUrl没有任何影响——自定义 base URL 功能尚未完成。translate: Should we run the translation process for this locale? By default, it is enabled if thei18n/<locale>folder existsurl: This lets you override thesiteConfig.url, particularly useful if your site is deployed over multiple domains.baseUrl: This lets you override the default localizedbaseUrlDocusaurus infers from yoursiteConfig.baseUrl, giving you more control to host your localized site in less common ways, in particularly deployments over multi-domains
future
- 类型:
Object
future 配置对象允许选择即将到来/不稳定/实验性的 Docusaurus 功能,这些功能尚未准备好投入生产。
它也是一种选择即将到来的重大版本中的重大变更的方法,使你可以在保持当前版本的同时为下一个版本做好准备。 Remix Future Flags 博客文章对此理念进行了详尽的解释。
Features prefixed by experimental_ or unstable_ are subject to changes in minor versions, and not considered as Semantic Versioning breaking changes.
Features namespaced by v<MajorVersion> (v6 v7, etc.) are future flags that are expected to be turned on by default in the next major versions. These are less likely to change, but we keep the possibility to do so.
future API breaking changes should be easy to handle, and will be documented in minor/major version blog posts.
示例:
export default {
future: {
v4: {
removeLegacyPostBuildHeadAttribute: true,
useCssCascadeLayers: true,
},
experimental_faster: {
swcJsLoader: true,
swcJsMinimizer: true,
swcHtmlMinimizer: true,
lightningCssMinimizer: true,
rspackBundler: true,
rspackPersistentCache: true,
ssgWorkerThreads: true,
mdxCrossCompilerCache: true,
},
experimental_storage: {
type: 'localStorage',
namespace: true,
},
experimental_router: 'hash',
},
};
v4: Permits to opt-in for upcoming Docusaurus v4 breaking changes and features, to prepare your site in advance for this new version. Usetrueas a shorthand to enable all the flags.removeLegacyPostBuildHeadAttribute: Removes the legacyplugin.postBuild({head})API that prevents us from applying useful SSG optimizations (explanations).useCssCascadeLayers: This enables the Docusaurus CSS Cascade Layers plugin with pre-configured layers that we plan to apply by default for Docusaurus v4.
experimental_faster: An object containing feature flags to make the Docusaurus build faster. This requires adding the@docusaurus/fasterpackage to your site's dependencies. Usetrueas a shorthand to enable all flags. Read more on the Docusaurus Faster issue. Available feature flags:swcJsLoader: Use SWC to transpile JS (instead of Babel).swcJsMinimizer: Use SWC to minify JS (instead of Terser).swcHtmlMinimizer: Use SWC to minify HTML and inlined JS/CSS (instead of html-minifier-terser).lightningCssMinimizer: Use Lightning CSS to minify CSS (instead of cssnano and clean-css).rspackBundler: Use Rspack to bundle your app (instead of webpack).rspackPersistentCache: Use Rspack Persistent Cache to re-build your app faster on subsequent builds. RequiresrspackBundler: true. Requires persisting./node_modules/.cacheacross rebuilds.mdxCrossCompilerCache: Compile MDX files only once for both browser/Node.js environments instead of twice.ssgWorkerThreads: Using a Node.js worker thread pool to execute the static site generation phase faster. Requiresfuture.v4.removeLegacyPostBuildHeadAttributeto be turned on.gitEagerVcs: Upgrades the default VCS strategy todefault-v2, that reads your whole Git repository at once instead of per-file, making Git operations faster on large repositories.
experimental_storage: Site-wide browser storage options that theme authors should strive to respect.type: The browser storage theme authors should use. Possible values arelocalStorageandsessionStorage. Defaults tolocalStorage.namespace: Whether to namespace the browser storage keys to avoid storage key conflicts when Docusaurus sites are hosted under the same domain, or on localhost. Possible values arestring | boolean. The namespace is appended at the end of the storage keyskey-namespace. Usetrueto automatically generate a random namespace from your siteurl + baseUrl. Defaults tofalse(no namespace, historical behavior).
experimental_router: The router type to use. Possible values arebrowserandhash. Defaults tobrowser. Thehashrouter is only useful for rare cases where you want to opt-out of static site generation, have a fully client-side app with a singleindex.htmlentrypoint file. This can be useful to distribute a Docusaurus site as a.ziparchive that you can browse locally without running a web server.experimental_vcs: The Version Control System (VCS) implementation to use to read file info (creation/last update date/author). Read the dedicated section below for details.
experimental_vcs
This exposes an API that lets you provide your own Version Control System (VCS) implementation to read file info (creation/last update date/author).
export default {
future: {
experimental_vcs: {
initialize: ({siteDir}) => {
// Initialize your VCS client here.
// If you want to read your VCS eagerly/incrementally on startup,
// this is the place to do it.
// This function is synchronous on purpose and not awaited
// It should not delay Docusaurus startup, but be run in parallel.
},
getFileCreationInfo: async (filePath: string) => {
// Provide your own implementation to read file creation info.
return getFileCreationInfo(filePath);
},
getFileLastUpdateInfo: async (filePath: string) => {
// Provide your own implementation to read file creation info.
return getFileLastUpdateInfo(filePath);
},
},
},
};
VCS Presets
It is possible to pass a boolean VCS value:
true: enables the default VCS preset (default-v1ordefault-v2, depending on the Docusaurus FastergitEagerVcsflag value)false: disables the VCS, always returnsnullfor all files
export default {
future: {
experimental_vcs: true, // Enables the default VCS preset
},
};
It is also possible to choose VCS preset we provide out of the box by its name.
export default {
future: {
experimental_vcs: 'presetName',
},
};
The available preset names are:
git-ad-hoc: the historicalgit log <filename>based strategy.git-eager: the new Git strategy that reads your whole repository upfront.hardcoded: returns hardcoded value, useful in dev/tests to speed up developer experience.disabled: returnsnullfor all files, considering them untracked.default-v1: the historical default (git-ad-hocin prod,hardcodedin dev)default-v2: the upcoming default (git-eagerin prod,hardcodedin dev)
Unless you have specific needs, we recommend using the default presets (default-v1 or default-v2), that skip reading file info in development mode for better performance.
VCS Types
type VcsChangeInfo = {timestamp: number; author: string};
type VscInitializeParams = {
siteDir: string;
};
type VcsConfig = {
initialize: (params: VscInitializeParams) => void;
getFileCreationInfo: (filePath: string) => Promise<VcsChangeInfo | null>;
getFileLastUpdateInfo: (filePath: string) => Promise<VcsChangeInfo | null>;
};
type VcsPreset =
| 'git-ad-hoc'
| 'git-eager'
| 'hardcoded'
| 'disabled'
| 'default-v1'
| 'default-v2';
noIndex
- 类型:
boolean
这个选项会在每个页面上添加 <meta name="robots" content="noindex, nofollow"> 标签,告诉搜索引擎不要爬取你的站点(这里有更多信息)。
示例:
export default {
noIndex: true, // 默认为 `false`
};
onBrokenLinks
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
Docusaurus 在检测到无效链接时的行为。
默认情况下,它会产生一个错误,以确保您永远不会上传任何已失效链接。
无效链接检测仅在生产构建中可用 (docusaurus build)。
onBrokenAnchors
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
Docusaurus 在检测到已被 Heading 声明的组件锚点但无效时的行为。
默认情况下,它会打印警告,让您知道无效的锚点。
onBrokenMarkdownLinks
Deprecated in Docusaurus v3.9, and will be removed in Docusaurus v4.
Replaced by siteConfig.markdown.hooks.onBrokenMarkdownLinks
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
Docusaurus 在检测到无效 Markdown 链接时的行为。
默认情况下,它会打印警告,让您知道您已损坏的Markdown链接。
onDuplicateRoutes
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
当检测到有任何 重复路由 时的 Docusaurus 的行为。
默认情况下,Docusaurus 会在你运行 yarn start 或 yarn build 时输出警告。
tagline
- 类型:
string
网站标语。
export default {
tagline:
'Docusaurus 让维护开源文档站点更加轻松。',
};
organizationName
- 类型:
string
拥有这个仓库的 GitHub 用户或组织。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
export default {
// Docusaurus 的所属组织是 facebook
organizationName: 'facebook',
};
projectName
- 类型:
string
GitHub 仓库的名称。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
export default {
projectName: 'docusaurus',
};
deploymentBranch
- 类型:
string
要把静态文件部署到的分支名称。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
export default {
deploymentBranch: 'gh-pages',
};
githubHost
- 类型:
string
GitHub 服务器的主机名。 适用于 GitHub Enterprise。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
export default {
githubHost: 'github.com',
};
githubPort
- 类型:
string
服务器端口。 适用于 GitHub Enterprise。 如果你不使用 docusaurus deploy 命令,就不需要这个字段。
export default {
githubPort: '22',
};
themeConfig
- 类型:
Object
主题配置对象,用于自定义网站中类似于导航栏或页脚的组件。
示例:
export default {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Meta Open Source Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- 类型:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
请参阅插件方法总览了解 PluginModule 的定义。
export default {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- 类型:
PluginConfig[]
export default {
themes: ['@docusaurus/theme-classic'],
};
presets
- 类型:
PresetConfig[]
type PresetConfig = string | [string, any];
export default {
presets: [],
};
markdown
Docusaurus 中 Markdown 的全局配置。
- 类型:
MarkdownConfig
type MarkdownPreprocessor = (args: {
filePath: string;
fileContent: string;
}) => string;
type MDX1CompatOptions =
| boolean
| {
comments: boolean;
admonitions: boolean;
headingIds: boolean;
};
type ParseFrontMatter = (params: {
filePath: string;
fileContent: string;
defaultParseFrontMatter: ParseFrontMatter;
}) => Promise<{
frontMatter: {[key: string]: unknown};
content: string;
}>;
type MarkdownAnchorsConfig = {
maintainCase: boolean;
};
type OnBrokenMarkdownLinksFunction = (params: {
sourceFilePath: string; // MD/MDX source file relative to cwd
url: string; // Link url
node: Link | Definition; // mdast Node
}) => void | string;
type OnBrokenMarkdownImagesFunction = (params: {
sourceFilePath: string; // MD/MDX source file relative to cwd
url: string; // Image url
node: Image; // mdast node
}) => void | string;
type ReportingSeverity = 'ignore' | 'log' | 'warn' | 'throw';
type MarkdownHooks = {
onBrokenMarkdownLinks: ReportingSeverity | OnBrokenMarkdownLinksFunction;
onBrokenMarkdownImages: ReportingSeverity | OnBrokenMarkdownImagesFunction;
};
type MarkdownConfig = {
format: 'mdx' | 'md' | 'detect';
mermaid: boolean;
emoji: boolean;
preprocessor?: MarkdownPreprocessor;
parseFrontMatter?: ParseFrontMatter;
mdx1Compat: MDX1CompatOptions;
remarkRehypeOptions: object; // see https://github.com/remarkjs/remark-rehype#options
anchors: MarkdownAnchorsConfig;
hooks: MarkdownHooks;
};
示例:
export default {
markdown: {
format: 'mdx',
mermaid: true,
emoji: true,
preprocessor: ({filePath, fileContent}) => {
return fileContent.replaceAll('{{MY_VAR}}', 'MY_VALUE');
},
parseFrontMatter: async (params) => {
const result = await params.defaultParseFrontMatter(params);
result.frontMatter.description =
result.frontMatter.description?.replaceAll('{{MY_VAR}}', 'MY_VALUE');
return result;
},
mdx1Compat: {
comments: true,
admonitions: true,
headingIds: true,
},
anchors: {
maintainCase: true,
},
hooks: {
onBrokenMarkdownLinks: 'warn',
onBrokenMarkdownImages: 'throw',
},
},
};
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
format | 'mdx' | 'md' | 'detect' | 'mdx' | 用于Markdown内容的默认解析器格式。 使用 “detect” 将自动选择基于文件扩展名的适当格式: .md vs .mdx |
mermaid | boolean | false | When true, allows Docusaurus to render Markdown code blocks with mermaid language as Mermaid diagrams. |
emoji | boolean | true | When true, allows Docusaurus to render emoji shortcodes (e.g., :+1:) as Unicode emoji (👍). When false, emoji shortcodes are left as-is. |
preprocessor | MarkdownPreprocessor | undefined | Gives you the ability to alter the Markdown content string before parsing. Use it as a last-resort escape hatch or workaround: it is almost always better to implement a Remark/Rehype plugin. |
parseFrontMatter | ParseFrontMatter | undefined | Gives you the ability to provide your own front matter parser, or to enhance the default parser. Read our front matter guide for details. |
mdx1Compat | MDX1CompatOptions | {comments: true, admonitions: true, headingIds: true} | 兼容性选项让它更容易升级到 Docusaurus v3+。 |
anchors | MarkdownAnchorsConfig | {maintainCase: false} | Options to control the behavior of anchors generated from Markdown headings |
remarkRehypeOptions | object | undefined | Makes it possible to pass custom remark-rehype options. |
hooks | MarkdownHooks | object | Make it possible to customize the MDX loader behavior with callbacks or built-in options. |
hooks.onBrokenMarkdownLinks | ReportingSeverity | OnBrokenMarkdownLinksFunction | 'warn' | Hook to customize the behavior when encountering a broken Markdown link URL. With the callback function, you can return a new link URL, or alter the link mdast node. |
hooks.onBrokenMarkdownImages | ReportingSeverity | OnBrokenMarkdownImagesFunction | 'throw' | Hook to customize the behavior when encountering a broken Markdown image URL. With the callback function, you can return a new image URL, or alter the image mdast node. |
自定义字段
Docusaurus 不允许 docusaurus.config.js 存在未知字段。 要添加自定义字段,请在 customFields 中定义。
- 类型:
Object
export default {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
试图在配置中添加未知字段会导致构建时错误:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
静态目录
An array of paths, relative to the site's directory or absolute. Files under these paths will be copied to the build output as-is.
- 类型:
string[]
示例:
export default {
staticDirectories: ['static'],
};
headTags
An array of tags that will be inserted in the HTML <head>. The values must be objects that contain two properties; tagName and attributes. tagName must be a string that determines the tag being created; eg "link". attributes must be an attribute-value map. When custom html elements are needed, set customElement: true.
- Type:
{ tagName: string; attributes: Object; customElement?: boolean; }[]
示例:
export default {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'icon',
href: '/img/docusaurus.png',
},
},
],
};
这将在生成的 HTML 中变成 <link rel="icon" href="img/docusaurus.png" />。
scripts
一组要加载的脚本。 每个值可以是字符串,或是属性到值的对象映射表。 <script> 标签会被插入 HTML 的 <head> 中。 如果你用了一个对象,唯一必填的属性是 src,而任何其他属性都会被允许(每个属性对应的值都应该是布尔值/字符串)。
注意,此处添加的 <script> 会阻塞渲染线程,所以你可以给对象添加 async: true/defer: true。
- 类型:
(string | Object)[]
示例:
export default {
scripts: [
// 字符串格式。
'https://docusaurus.io/script.js',
// 对象格式。
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
一组要加载的 CSS 源。 每个值可以是字符串,或是属性到值的对象映射表。 <link> 标签会被插入 HTML 的 <head> 中。 如果你用了一个对象,唯一必填的属性是 href,而任何其他属性都会被允许(每个属性对应的值都应该是布尔值/字符串)。
- 类型:
(string | Object)[]
示例:
export default {
stylesheets: [
// 字符串格式。
'https://docusaurus.io/style.css',
// 对象格式。
{
href: 'http://mydomain.com/style.css',
},
],
};
默认情况下,<link> 标签会包含 rel="stylesheet",但你可以显式自定义一个 rel 值,以注入任何类型的 <link> 标签,不一定是样式表。
clientModules
一个包含 客户端模块 的数组,在您的网站中作为全局模块加载。
示例:
export default {
clientModules: ['./mySiteGlobalJs.js', './mySiteGlobalCss.css'],
};
ssrTemplate
使用 Eta 语法撰写的 HTML 模板,用于渲染你的应用程序。 这个选项可以为 body 标签设置自定义属性,添加 meta 标签,自定义 viewport,等等。 请注意,Docusaurus 需要此模板的结构完全正确才能正常工作。修改之后,你需要确保你的模板与上游的要求一致。
- 类型:
string
示例:
export default {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- 类型:
string
会在生成的 <title> 标签中被用作标题分隔符。
示例:
export default {
titleDelimiter: '🦖', // 默认为 `|`
};
baseUrlIssueBanner
- 类型:
boolean
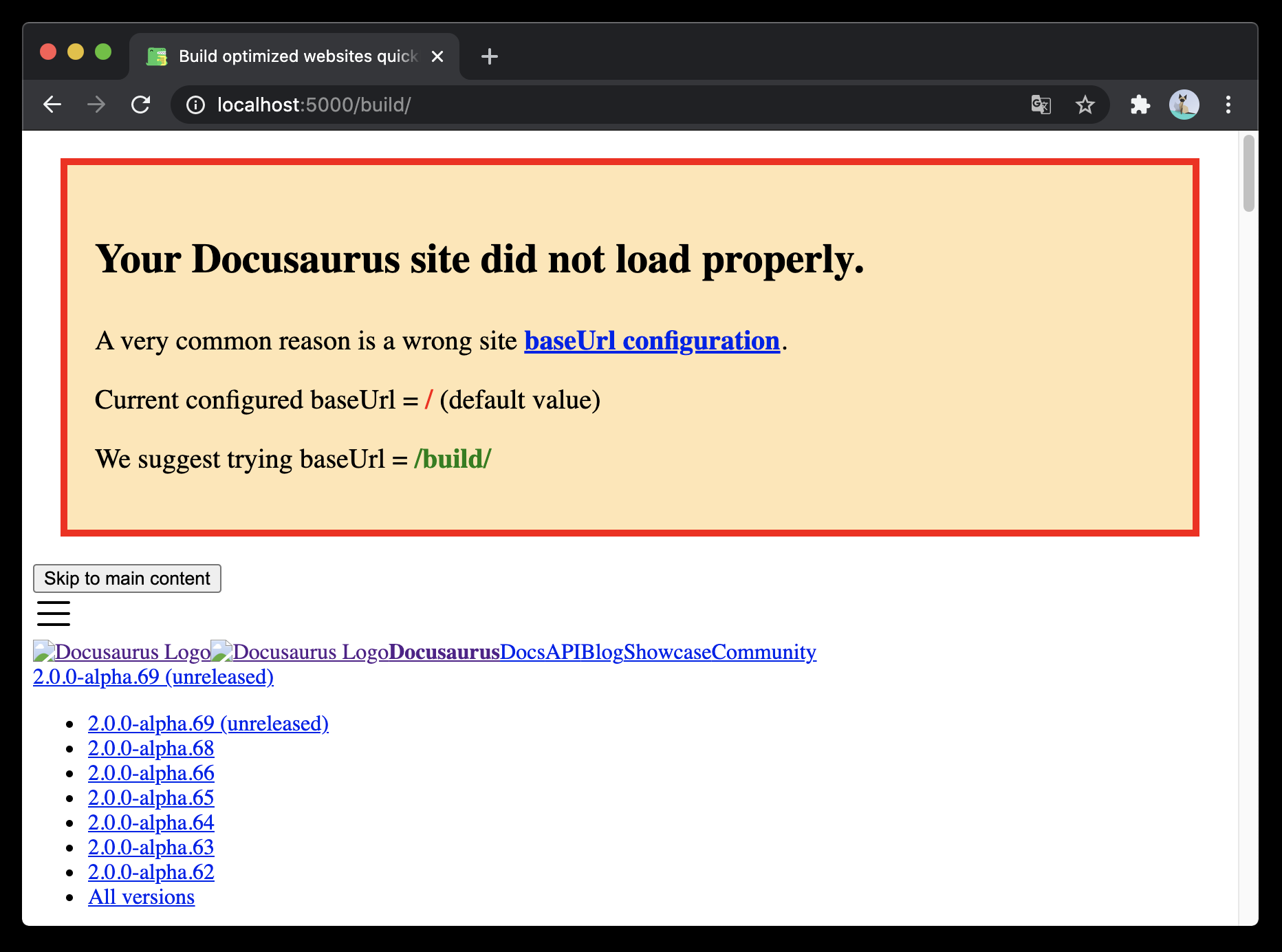
启用后,网站在无法加载 CSS 或 JavaScript 文件时会显示横幅。这个问题通常和错误的 baseUrl 站点配置有关。
示例:
export default {
baseUrlIssueBanner: true, // 默认为 `true`
};

这个横幅需要内联 CSS / JS,以防所有资源都因错误的 base URL 而加载失败。
如果你启用了严格内容安全策略,你就得禁用它。